Entre las palabras que se pusieron de moda, encontramos la VR, la IA, los bots, los coches sin conductor... y el design sprint, que es de lo que hoy os voy a hablar aquí. He podido experimentar con esta metodología en los últimos 6 meses, durante los cuales sufrí, pero también aprendí, hice sprints, briefs y pivoté mucho... Pues bien, todo eso es lo que voy a tratar de condensar en este artículo.
Primero abordaré el concepto del design sprint; luego, os contaré la experiencia de design sprint que viví durante 6 meses en el seno de una gran aseguradora en plena transformación digital, y concluiré el artículo con una serie de buenas prácticas y consejos que espero que os sirvan el día que implementéis esta metodología en vuestros equipos.

El design sprint... ¿un sprint de diseño?🏃🏻
Iniciado por los equipos de Google Ventures en 2014, y plasmado por Jake Knapp (design partner en GV) en su libro Sprint: How to Solve Big Problems and Test New Ideas in Just Five Days, el design sprint es una equilibrada combinación de design thinking, lean startup y business strategy.
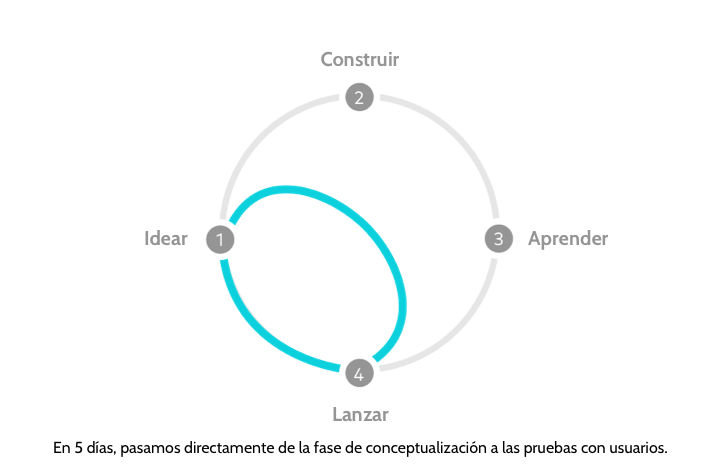
La promesa (y, por tanto, el objetivo) es crear una experiencia de diseño en 5 días, bien adoptando una trayectoria de usuario ya existente o bien partiendo desde cero, pudiendo hacer frente así a los problemas de Producto que surjan, en tiempo récord y con un coste reducido.
En 5 días, pasamos directamente de la fase de conceptualización a las pruebas de usuario.
El equipo 💪🏻
Para conseguirlo, necesitamos un equipo de 4 a 7 personas (como máximo) compuesto de miembros procedentes de distintas especializaciones:
- Expertos y responsables de la toma de decisiones de negocio: son ellos quienes nos aportarán el conocimiento de la empresa, quienes nos mostrarán los problemas a los que se enfrentan y quienes tendrán que saber cómo decidir y tomar ciertas decisiones durante el sprint.
- Un Sprint Master: es el facilitador, el que garantiza que todo progresa según lo previsto tanto en cuestión de calidad de los entregables como de cumplimiento de plazos y comunicación entre todas las partes involucradas.
- Ingenieros: aportan la visión técnica; no están ahí para frenar la creatividad, sino para fomentar la reflexión aportando su propia perspectiva.
- Diseñadores: forma parte del núcleo del proceso; se convertirán en el motor de creación de la experiencia, inspirándose en todas las aportaciones del equipo, y serán los encargados de crear el prototipo.
Aunque cada miembro del equipo está especializado en algo diferente, todos participan activamente en cada una de las fases del sprint, que incluye el diseño de la experiencia.
El desarrollo de un sprint 🗓️
Una vez que ya tenemos al equipo montado, pasamos al desarrollo del sprint. Como expliqué antes, un sprint solo dura 5 días; ni uno más ni uno menos.

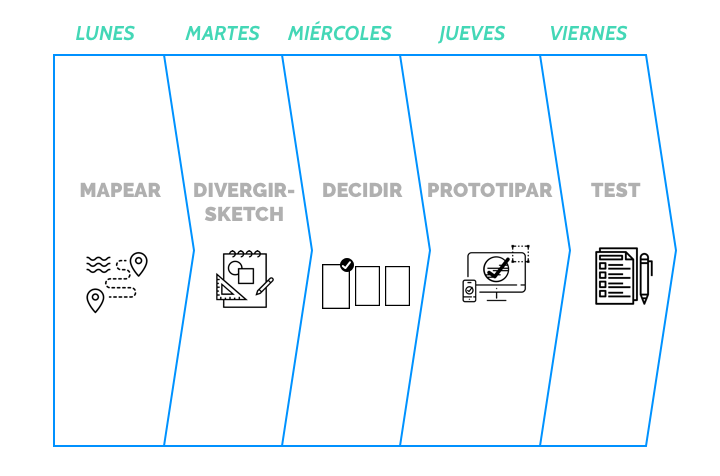
Cada día tiene un objetivo concreto y se organiza en torno a diferentes talleres de la siguiente manera:
Primer día: Comprender - Mapear
- Objetivos: transmitir los conocimientos del negocio a todo el equipo y definir los problemas que habrá que resolver.
- Talleres: presentaciones de los business stakeholders (responsables de negocio), rondas de preguntas y respuestas, redacción del user journey típico del perfil (persona) con el que vayamos a trabajar.
Segundo día: Divergir - Sketch
- Objetivo: abrir todas las puertas posibles, esbozar el mayor número de soluciones posibles sin marcarse límites.
- Talleres: 5 por qué (why’s), tablón de ideas (ideas wall), needs/wants/desires, crazy 8, one big idea
Tercer día: Decidir
- Objetivo: acordar la(s) solución(es) más apropiada(s) para responder al problema planteado el primer día.
- Talleres: zen voting, storyboard, primer tuit.
Cuarto día: Prototipar
- Objetivo: construir el prototipo que presentaremos a los usuarios
- Taller: creación de prototipo (realizado, principalmente, por los designers, con aportaciones constantes de otros miembros del equipo)
El equipo debe definir el formato del prototipo en función de la complejidad, la plataforma de destino y el tiempo asignado, adoptando la forma de una presentación de diapositivas animada, un vídeo o un prototipo interactivo (inVision, Flinto...)
Quinto día: Testear
- Objetivos: recopilar comentarios de los usuarios, validar/invalidar nuestra solución y, finalmente, tomar una decisión sobre cómo proceder acto seguido (¡ejecutar, iterar o matar!).
- Talleres: user tests en persona, discusión de los tests
Por supuesto, la lista de talleres puede —y debe— variar de un equipo a otro; de vosotros depende decidir qué talleres son los más útiles según vuestro propio contexto (a lo mejor, esta lista de talleres os ayuda). Al final del artículo, encontraréis una explicación detallada de cada uno de los talleres mencionados.
Antes y después del sprint 🔜
Antes de un sprint, el Sprint Master debe llevar a cabo ciertas tareas y actividades:
- Movilizar al equipo: definir qué business stakeholders son los más adecuados para el sprint, ponerse en contacto con ellos y asegurarse de que están totalmente disponibles para esos 5 días. Sobre todo, no olvidarse de enviarles una invitación.
- Preparar bien la primera jornada: para que este día sea lo más productivo posible, el Sprint Master debe trabajar con los business stakeholders con antelación para organizar, preparar y escribir el material necesario y presentar el contexto, los problemas, el perfil o persona, los comentarios de los usuarios en el sitio o la aplicación actual, las tendencias de los competidores...
- Prepare la sala («war room»): durante el sprint, pasaremos 5 días en una sala y pegaremos cantidades ingentes de hojas y pósits en las paredes, por lo que debemos proporcionar el equipo que sea necesario (pizarras blancas, papel, bolígrafos, marcadores, pósits de diferentes tamaños y colores, pantallas para proyectar presentaciones, máquinas de café...); he aquí unalista completade suministros para tu próximo sprint.
- Reunir a los evaluadores: tan pronto como tengáis una fecha para sus tests de usuario y un perfil de persona más o menos definido, comenzad a incorporar a los evaluadores. Para obtener contribuciones útiles, necesitaréis entre 6 y 8 evaluadores (se puede recurrir al propio entorno o buscar en las redes sociales, y agradecerles su ayuda con un obsequios o goodies... Habrá que valorar las opciones que son posibles).
¿Cómo proceder una vez finalizado el sprint?
Decidir la próxima etapa: al finalizar los tests, nos encontramos con un conjunto de aportaciones que permiten a la organización tomar una decisión respecto al futuro del prototipo y de la experiencia.
- Incluso si la respuesta es reducida, los usuarios han apreciado y comprendido el valor de nuestro trabajo → Iniciar el desarrollo de un prototipo funcional/MVP
- El enfoque se ha comprendido parcialmente, pero existe aún un margen de mejora significativo → Iterar en nuestro prototipo
- Hemos dado con una solución inadecuada para los problemas de nuestros usuarios (ojo, no es un fracaso, pues nos ha permitido detectar un error con antelación y con un coste muy bajo) → «matar» (kill) y pasar a otra cosa
Comunicar los resultados del sprint a los participantes: es importante dar visibilidad a los resultados de nuestro sprint, compartiendo con todas las partes involucradas los entregables, las fotos y las conclusiones de los diferentes talleres, los vídeos y los comentarios de las pruebas de los usuarios, así como una serie de recomendaciones para el futuro.
Así pues, el design sprint es una propuesta prometedora y extremadamente interesante y ambiciosa: en 5 días se crea un prototipo de una nueva experiencia de design, diseñada y validada por expertos con perfiles muy diferentes. Propongo que veamos más adelante cómo hemos implementado y probado esta metodología en un entorno en particular: el de las aseguradoras.
Balance tras 6 meses de design sprint 🕑
Desde principios de año, he estado colaborando como Sprint Master en un laboratorio de innovación para una de las aseguradoras más grandes del mundo. Nuestro objetivo es promover la transformación digital puesta en marcha desde hace varios años, reinventando y acelerando el diseño de productos digitales. Como añadido, queremos posicionarnos como un centro de experiencia e innovación para todo el grupo empresarial.
Optamos por utilizar la metodología design sprint porque parece la más adecuada para nuestro contexto:
- Ser capaz de presentar entregables con mucha calidad y en muy poco tiempo.
- Reunir a business stakeholers muy solicitados.
- Involucrar a los usuarios desde el principio del proceso de creación del producto.
- Poder reproducir el ejercicio en varios meses y diferentes disciplinas.
Así, encadenamos los sprints y, a pesar de algunos errores encontrados por el camino, esta opción resultó ser la correcta.
Saber ajustar la metodología
A medida que avanzaban los sprints, nos dimos cuenta de que aplicar la metodología al pie de la letra planteaba algunos problemas.
- El contenido presentado el primer día por los responsables de negocio no era lo suficientemente completo, y estábamos perdiendo mucho tiempo haciendo preguntas y buscando respuestas en lugar de avanzar en el sprint.
- No tuvimos tiempo de elaborar un prototipo en un solo día con el nivel de calidad esperado (para concretar: solo creamos prototipos de experiencias móviles iOS utilizandoSketchyFlinto).
- La Directiva nos pedía que comunicáramos mejor los sprints y que diéramos a conocer nuestra iniciativa.
- Nos comprometimos a crear experiencias tan completas y complejas que durante la creación del prototipo acabamos por colapsar la herramienta.
Tras varias retrospectivas, discusiones sobre la metodología y sesiones de braimstorming con el equipo, hemos conseguido dominar el design sprint poco a poco, ajustándolo para poder responder con más precisión a las especificaciones y exigencias de nuestro contexto. Para ello, hemos incorporado tres modificaciones importantes:
- Estar más presente durante la fase de reflexión antes del sprint: hemos creado una plantilla de presentación que abarca los aspectos de la organización que nos parecen más relevantes; como facilitador, organizo y dirijo reuniones de introducción a la metodología y de preparación, durante las cuales repasamos y validamos el material producido.
Gracias a ella, hemos logrado reducir de forma significativa el tiempo dedicado a la «comprensión», y ahora podemos completar las actividades de los tres primeros días en tan solo dos jornadas, lo que permite que nuestros designers dispongan de dos días completos para la creación de un prototipo.
- Añadir una semana de «retoques» tras la semana de design sprint: hemos decidido añadir 3 o 4 días de prototipo complementarios justo después de los tests de usuario; estos nos permiten incluir en la segunda iteración las aportaciones más adecuadas (validadas con la organización, incluso si implican cambios importantes), aproximarnos a un nivel de acabado cercano a lo que podía ser el producto final y optimizar nuestro prototipo para que no fracase.
- Crear una herramienta de comunicación (blog): tras finalizar el sprint, redactamos además un artículo con las distintas fases del sprint, las conclusiones de cada taller, los distintos entregables y las recomendaciones del equipo... todo en un blog que pueden consultar tanto los participantes como los colaboradores del grupo.
EL MURO DE IDEAS O IDEAS WALL: como el tema era bastante amplio, queríamos empezar concentrando nuestra reflexión en los temas más pertinentes.
Resultados sorprendentes 😮
Tras más de una docena de sprints llevados a cabo, hemos recibido muchas impresiones positivas por parte de personas que han trabajado con nosotros. En general, están encantados de tener entre manos un entregable con un acabado muy cercano al producto final en tan solo 10 días de trabajo, y sobre todo de poder testear su experiencia con los usuarios finales.
Por mi parte, me gustaría destacar los puntos de esta metodología que considero fuertes:
- La capacidad de reunir responsables de toma de decisiones, business stakeholders y designers durante varios días para cumplir un objetivo claramente definido.
- Todos los miembros del equipo deben y necesitan compartir sus conocimientos para estimular la inteligencia colectiva, un elemento clave del design sprint.
- El hecho de poder definir juntos y en equipo la problemática que habrá que solucionar.
- La presión motivadora de los tests al final del sprint.
- La posibilidad de recoger opiniones de los usuarios antes incluso de escribir la primera línea de código.
A pesar de todo, aún quedan ciertos aspectos que debemos pulir en los siguientes sprints: por ahora, nuestros testers solo se recaban internamente (una deformación que tiende a sesgar algunas aportaciones); además, ciertos talleres se abandonan por ser poco útiles e incluso acabamos por rediseñar nuestro modelo de presentación, que la organización completa por adelantado.
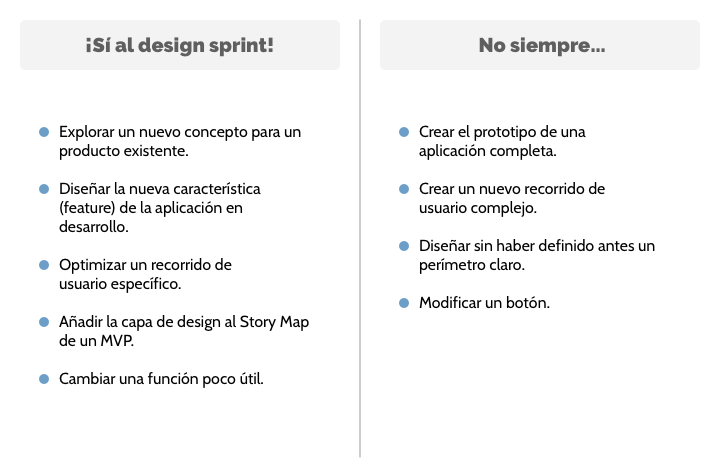
El design sprint sí, pero no a cualquier precio
Aunque Jake Knapp asegura que esta metodología puede resolver y responder a todo tipo de problemas, nosotros no tenemos tan claro que sea adecuada para temas y recorridos de cierta complejidad o, por el contrario, muy acotados y específicos.
Algunos casos de uso:

He aquí una lista de experimentos que hemos realizado en el laboratorio de innovación:
- Panel de control para una plataforma que pone en contacto a pacientes y cuidadores.
- Aplicación de seguimiento de la liquidación de siniestro.
- Una herramienta de telecomunicación médica.
Como podemos ver, el diseño del sprint no es desgraciadamente la respuesta a todos los problemas de nuestros productos, pero nos permitirá en cualquier caso avanzar en una gran variedad de contextos.
Ahora te toca a ti ☝️
Para terminar, me gustaría compartir algunos consejos y buenas prácticas que nos han permitido llevar a cabo la mayoría de nuestros sprints, y que espero que también te sirvan a ti muy pronto:
- No descuidar la preparación previa: el Sprint Master debe dedicar tiempo a preparar a la organización según la metodología y las presentaciones del primer día para organizar bien el entorno de trabajo (¡sería una pena perder tiempo solo porque faltan pósits!) y para reunir a los testers.
- Ser capaz de responder a los problemas: tal y como hemos visto antes, el design sprint no es un remedio milagroso para todos los recorridos de usuario con fallos o para el prototipo de una nueva aplicación muy compleja; a la hora de lanzarse a un sprint, hay que procurar que esté suficientemente «acotado» y adaptado a la metodología, pues sería una pena presentarse ante los testers con las manos vacías solo porque no ha habido tiempo suficiente para acabarlo.
- Invitar a business stakeholders con perfiles variados: cuanto más heterogéneo sea el equipo, más puntos de vista recogeremos, lo cual nos dará más pistas para elaborar nuestro prototipo.
- Hacer que la organización participe activamente en los talleres de maquetación: no es la primera vez que las maquetas producidas por la propia empresa nos sorprenden gratamente; aunque están poco acostumbrados a este tipo de talleres, por lo general su aportación suele ser bastante acertada, pues son ellos quienes conocen mejor el perfil de sus usuarios y sus costumbres.
- Escoger la herramienta de maquetación adecuada: en función del tiempo del que dispongáis para hacer el prototipo, la cantidad de diseñadores en el equipo y su experiencia, así como la plataforma de destino, tendréis que seleccionar la herramienta más adecuada y aseguraros de poder entregar el prototipo en 5 días; es preferible incluso realizar una evaluación comparativa antes de decidir, o incluso cambiar los sprints.
- Respetar la duración de los talleres: puede parecer obvio, pero quiero insistir en ello, pues durante un sprint de 5 días cada hora extra invertida en un taller se nota al final de la jornada.
- Dejar hablar a los testers: cuando organizo los tests, a menudo siento la necesidad de intervenir, reactivar a los usuarios, asediarles con preguntas... Sin embargo, los mejores retornos son los que salen del propio tester cuando los demás nos quedamos en silencio al ver que no hay nada más que añadir.
Espero que mi experiencia con el design print os haya ayudado y transmitido mi interés por esta increíble metodología, además de haberos proporcionado algunas herramientas que os ayuden a sortear las dificultades y errores que nosotros hemos cometido.
Si queréis indagar un poco más 🔎
Presentación de los talleres citados en el artículo:
- Redacción del recorrido del usuario: todo el equipo se reúne frente a la pizarra, define los diferentes casos de uso del prototipo/solución y elige el más adecuado. Luego, todos comienzan a describir las diferentes etapas del recorrido del usuario, desde el primer contacto con la aplicación hasta la resolución de su problema. Las diferentes etapas se pueden representar mediante bocetos, con texto...
- 5 por qués (why’s): el facilitador escribe el título del problema en una pizarra y plantea un primer «¿Por qué?». Cada participante escribe en silencio su respuesta en un pósit y luego la coloca en la pared, para explicársela posteriormente a los demás. El facilitador pregunta al segundo «¿Por qué?» y pide a los participantes que escriban en un pósit la razón por la que respondieron eso al primer porqué. Y así hasta responder a los 5 «porqués».
- Tablón de ideas (ideas wall):Cada miembro del equipo coge un taco de pósits y procede a escribir cualquier cosa que se le ocurra al pensar en el problema, en silencio. Tras unos minutos, el equipo pega sus pósits en la pared, explicando lo que escribió a los demás participantes. Una vez que todos los pósits queden pegados, el equipo se reúne y comienza a recogerlos para poder extraer las tendencias y los conceptos principales. Cada mañana, el equipo dedica 10 minutos a ajustar las ideas y volver a leer la pizarra, que no se retirará mientras dure el sprint.
- Needs/wants/desires: tras el tablón de ideas, el facilitador hace una lista del conjunto de funcionalidades que se han mencionado durante este taller, con un post-it por cada una. Después, hacemos braimstorming con todos los participantes para completar esta lista. Una vez que el equipo muestre su acuerdo con la lista mostrada en la pared, comenzaremos a organizarlas en 3 columnas:
- 1. Needs: las funcionalidades (features) esenciales de la experiencia, aquellas sin las que no podríamos hacer frente al reto
- 2. Wants: lo que consideramos importante para el reto, pero que podríamos omitir sin que esto afecte a la experiencia de forma significativa.
- 3. Desires: los «extras» o no esenciales, que podrían aportar algo complementario a lo que vamos a preparar como prototipo.
Nota: no priorizamos en una misma columna.
Si no se llega a un acuerdo común, el equipo prioriza la asignación de un componente levantando la mano. Después, cuando ideemos el prototipo y preparemos el storyboard, cogeremos las features que hay que abordar en el mismo orden.
- Crazy 8: en una hoja A3 dividida en 8 cuadros, cada persona debe dibujar en un tiempo limitado una pantalla, una interacción, una experiencia por cuadro. Se dispone de 40 segundos por fotograma, seguidos de 20 segundos de pausa (8 minutos en total). Una vez finalizado el ejercicio, pegamos los bocetos en una pizarra o tablón a la vista de todos para que cada participante describa sus bocetos (cuál es su pantalla, qué quería representar con ella...). Lo ideal es repetir el ejercicio una o dos veces para poder obtener bocetos más definidos y, por lo tanto, más aprovechables.
- One big idea: esta vez, la idea es centrarse en un concepto de diseño e invitar a la reflexión. Cada persona deberá esbozar en 5 minutos un storyboard en 3 cuadros; en él, presentará un diseño y sus distintas etapas/interacciones. A continuación, deberá darle un título, e incluso podrá añadir comentarios en el lateral de cada cuadro. Tras crear los storyboards, el equipo los pegará en la pizarra y los presentará por turnos.
- Zen voting: ¡hora de votar! Mientras todos los bocetos están en la pared, donde todos los comparten y entienden, cada persona deberá dar su voto en silencio a las ideas que le parecen mejores. Para ello, cada miembro del equipo cuenta con pósits de colores (o algo equivalente) que pegará en los wireframes que quiere conservar. No hay un límite establecido; se pueden pegar pósits en tantos diseños como se quieran (pero no más de un pósit por diseño). Una vez acabada la tarea, cada persona recibirá dos nuevos «súper votos» (pósits con distintos colores) que deberá asignar a los dos diseños más importantes. Gracias a sus pósits, obtenemos un heatmap con ideas y el equipo puede así discutir los resultados. Las ideas que no hayan recibido ningún voto pueden retirarse, y las que reciban el mayor número de votos se conservarán. Al finalizar este taller, el equipo ya tiene una idea inicial de lo que podría ser el prototipo.
- Storyboard: el facilitador divide la pizarra en muchos marcos (dependiendo del número aproximado de pantallas de las que queramos hacer un prototipo) A continuación, uno de los designers del equipo comienza a rellenar los cuadros con distintos wireframes de las pantallas y transiciones que desea crear. En cada pantalla, el equipo plantea preguntas para afinar la experiencia y tomar las últimas decisiones de diseño (en esta fase, no deberían ser muchas). Una vez que todas las pantallas se han definido, se pueden completar con pequeños pósits en los cuales se indica el tipo de interacción en las pantallas (clic, tap, slide...) que se pega por encima de los elementos de interfaz correspondientes.
- Primer tuit: cada uno redacta en silencio el tuit ficticio de lanzamiento del producto, respetando las limitaciones pertinentes (número de caracteres, etc.). Después, todos presentamos nuestro tuit por turnos. Al final, un voto a mano alzada permite determinar el tuit que presenta mejor nuestro producto.
Descarga las plantillas para estos talleres y más con el Product Design Starter Toolkit
Publicaciones y referencias 📚
- El libro de referencia de Jake Knapp: Sprint: How to Solve Big Problems and Test New Ideas in Just Five Days
- El sitio web del design sprintde Google Ventures
- Una conferencia sobre el design sprint durante la Product Conf celebrada en junio de 2016
- El primer vídeo de presentación del design sprint durante la Google I/O 2014
Foto de Startaê Team en Unsplash