Depuis les télévisions numériques, les Product Designers peuvent être amenés à concevoir des applications pour la TV. Un challenge... si c’est la première fois !
En tant que designer, on a l’habitude de concevoir sur mobile, web, mais pas sur TV. Pourtant c’est l’écran (en dehors du mobile) qui reste le plus courant dans les foyers (91,7 % foyers français équipés d’une télé, versus 85,8 % pour l’ordinateur en 2021 - Précis de télévision, Analyses & données du SNPTV, 2021).
L'objectif de cet article est de partager ce que j'ai appris de la conception d'application numérique sur TV durant ma mission chez Bedrock Streaming, et de donner quelques conseils à celles et ceux qui s'apprêtent à concevoir sur cet écran.
Formée par le Groupe M6 et RTL Group, Bedrock Streaming est une entreprise technologique spécialisée dans la conception et le développement de plateformes de streaming dans toute l'Europe, qui compte plus de 45 millions d'utilisateurs sur 6 services de streaming répartis dans 5 pays (SALTO, 6 Play, Videoland, RTL BE, HR, HU).
Comprendre les usages et les devices
Avant de concevoir un produit pour la télévision numérique, mieux vaut connaître les usages et le contexte technologique.
Aujourd'hui, en plus de la télévision en direct classique, l’utilisateur a accès à des applications reliées à internet. Il retrouve ses programmes en replay depuis son téléviseur, des applications de streaming (Netflix, Disney Plus, SALTO), des chaînes TV de replay (MyTF1, France.tv), mais aussi de nombreuses applications des stores.
On constate une continuité de l’expérience mobile sur la télévision, puisqu’on retrouve sur Android TV, sur Apple TV et sur les téléviseurs compatibles, les mêmes applications que sur son smartphone; réseaux sociaux, jeux, plateforme e-commerce, vidéos et photos personnelles... Les autres marques créent également des applications au profit de leur propre système (Samsung, LG…).
Les paradigmes d’usage de la télévision sont variés :
|
Distance de l’écran |
Ecran regardé à 3 mètres en moyenne (dépend d’un foyer à l’autre) |
| Usage d’un proxi |
Contrairement au mobile, ou au web (exception faite de la souris), le téléviseur se manipule via l’usage d’un accessoire tierce: la télécommande ou d’une manette de jeux vidéo, sauf absence de pile ou de batterie bien sûr ! Il est également possible de projeter l’écran de son mobile ou web sur sa TV via la Chromecast (Google) ou Airplay (Apple). |
|
Persona |
Un public varié utilise la télévision. Pas de scoop, le propriétaire d’Apple TV sur un téléviseur dernier cri sera plus exigeant qu’un utilisateur possédant une télévision basique qui ne sait peut-être même pas qu’il y a des applications numériques sur son téléviseur. A toi de réfléchir pour quel device tu conçois et les attentes qui en découlent. Il y a également des disparités d’usage par tranche d’âge. Pour les 15-24 ans, la VoD/SVoD constitue 52% de leur consommation vidéo sur TV, tandis que pour les 25-49 ans, la TV live constitue toujours 67% de leur consommation vidéo (Source : Médiamétrie et Médiamétrie//NetRatings – Base : individus 4 ans et + équipés TV) |
|
Nombre d’utilisateurs |
La TV se regarde seul ou en groupe (couple, famille, amis). |
|
Appareil fixe |
Contrairement au laptop ou au mobile, le téléviseur a une localisation fixe. Il peut être dans plusieurs pièces de la maison (salon, cuisine, chambres). |
|
Période de la journée |
L’écran de télé est regardé de jour comme de nuit, mais plus souvent le soir, dans des pièces qui peuvent être donc très lumineuses ou très sombres. En effet, on constate un premier pic d’audience de la TV live entre 12h-15h et le second pic, deux fois plus important, entre 19h-Minuit. Ces pics ont été accentués avec le covid et le télétravail. Le pic d’usage de la SVoD est quant à lui autour de 22h. |
|
Niveau de concentration / posture |
Le téléviseur fait partie du lieu de vie, l’attention à son égard est donc variable. Les utilisateurs peuvent facilement se désengager, la vie courante prenant le dessus, ou peuvent utiliser la télévision comme bruit de fond. Souvent installés confortablement sur un canapé (ou même un lit), la posture des utilisateurs est relâchée jusqu’à l’endormissement. |
|
Durée d’usage |
Le téléviseur est allumé pendant 3h58 sur des chaînes TV live et 49mn sur d’autres applications en moyenne par jour. Cette durée prolongée peut provoquer une fatigue oculaire, sachant qu’il est conseillé d’être exposé 2h par jour maximum aux écrans. |
Focus sur la télécommande
Dans les années 50, un fabricant américain de téléviseurs Zenith Radio Corporation développe un moyen de changer à distance les chaînes sans avoir à se déplacer jusqu'au poste (mais avec un long fil pas hyper pratique relié au téléviseur...).
En 1955, la première télécommande sans-fil, la “Flash-Matic” a la forme d’un pistolet d’arrosage. Basée sur un système d’émission d’un faisceau lumineux vers un capteur, l’utilisateur devait bien viser pour que le téléviseur réagisse ! (lien : histoire de la télécommande)
Au fil des années, la télécommande évolue et intègre des avancées technologiques. Néanmoins, elle devient de plus en plus complexe à utiliser, révélatrice d’un système pensé par des ingénieurs et non pas pour les utilisateurs.
Exemple de contournement mis en place par des utilisateurs pour simplifier l’usage de leur télécommande !
Depuis, ergonomes et designers ont travaillé sur le sujet et ont simplifié la télécommande pour l’adapter aux usages. Comme en témoigne la simplicité de la télécommande de l’Apple TV qui ne garde que l’essentiel : à savoir les touches on/off, retour, +/-, les flèches des 4 axes de navigation, couper le son, ok pour valider. Même le pavé numérique (1, 2, 3…), qui existe encore sur de nombreuses télécommandes, a été supprimé ici.
Certaines marques se sont démarquées en remplaçant la télécommande par un “pointeur”. Par exemple, les téléviseurs LG et leur “Magic Remote”. Grâce à elle la Loi de Fitts « Le temps dépend de la distance et de la taille de la cible » prend tout son sens. En effet, plus la cible à viser avec sa télécommande est petite et plus elle est difficile à atteindre.
Les TVs : tout savoir sur le marché
Maintenant que tu connais mieux les usages, intéressons-nous au contexte technologique du marché actuel des télévisions.
Pour avoir accès aux services d’une télévision numérique, l’utilisateur a 3 moyens ;
- Avoir une box d’un opérateur : c’est encore le moyen le plus répandu actuellement en France, depuis que Free a cassé les prix avec la Freebox. Mais ce n’est pas le cas dans d’autres pays européens (ex: Pays-Bas) ou aux Etats-Unis, où les tarifs box sont très élevés, et donc moins courantes.
- Avoir une Smart TV : ce sont des téléviseurs avec une carte réseau, c'est à dire une connectivité à internet, qui permettent d’accéder aux applis numériques ou des contenus dédiés. Chaque constructeur propose un portail de services (ex: LG)
- Des média-centers comme l’Apple TV. Un media-center propose plus de puissance par rapport à une box ou une Smart TV.
Les marques leaders actuellement sont Samsung, LG, Philips. Ce sont les précurseurs qui innovent le plus sur le marché en terme de qualité d'image ou de son.
Il faut également que tu connaisses quelques innovations sur lesquelles je ne m’attarderai pas dans cet article, à savoir :
- La qualité d’image : la différence SD, HD, UHD, la 4K
- La qualité de son : stéréo, dolby digital, dolby atmos
💡 Rappelle-toi que le marché de la télévision est très varié et évolue rapidement. Tu conçois pour une multitude d’appareils, du plus ou au moins moderne (ta limite étant, bien sûr, ceux qui n’acceptent pas les applications numériques).
Les 10 bonnes pratiques pour concevoir des applications TV
Tu connais maintenant le contexte d’utilisation de la télévision et son marché, intéressons-nous aux bonnes pratiques de conception.
Spoiler: Le dixième point est le plus important !
1- Applique les méthodologies de Product Design que tu appliques déjà
Bonne nouvelle, tu ne pars pas de zéro !
Les principes d’ergonomie (les heuristiques de Nielsen, les lois UX, etc…) et tes méthodes de design sont toujours valables dans le contexte de conception pour la télévision.
Concernant les méthodologies de conception :
- Observe les utilisateurs en train d’utiliser tes applications en conditions réelles
- Interviewe les utilisateurs dans le cadre de la recherche exploratoire ou guidée
- Lance des questionnaires quantitatifs auprès de tes populations cibles pour saisir les grandes tendances
- Documente-toi grâce aux études existantes (Médiamétrie, Ipsos, SNPTV)
- Mène des tests utilisateurs sur des prototypes (en présentiel dans tes locaux avec le matériel adapté, ou en distanciel, voir ci-dessous )
- A/B teste en continu ton application
- Conçois des applications accessibles
Cas des tests utilisateurs chez Bedrock Streaming
Chez BR, nous lançons pour plusieurs projets des tests utilisateurs à distance via Testapic, en demandant aux testeurs de se filmer avec leur mobile en train d’utiliser leur télé. L’avantage est que les personnes testées sont chez elles, dans leur contexte d’utilisation quotidien et sont plus détendues que dans un test in situ.
2- Souviens-toi que la navigation est moins aisée avec une télécommande
Les déplacements de l’utilisateur sont limités avec la télécommande.
Ainsi assure-toi que :
- Les élément cliquables ne se superposent pas
Impossible de sélectionner avec la télécommande des éléments qui se superposent.

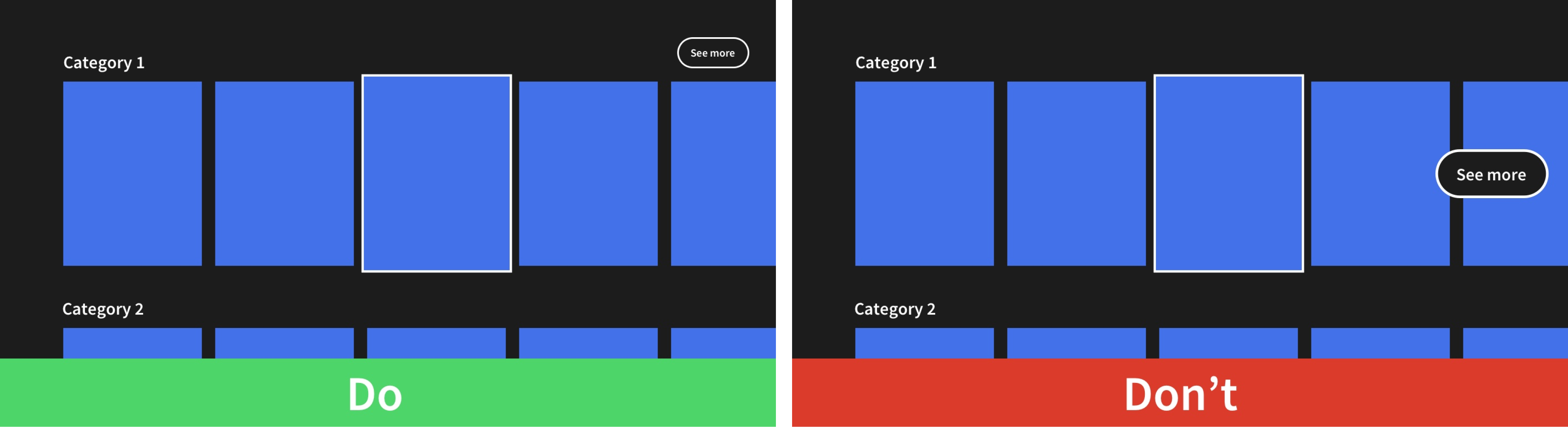
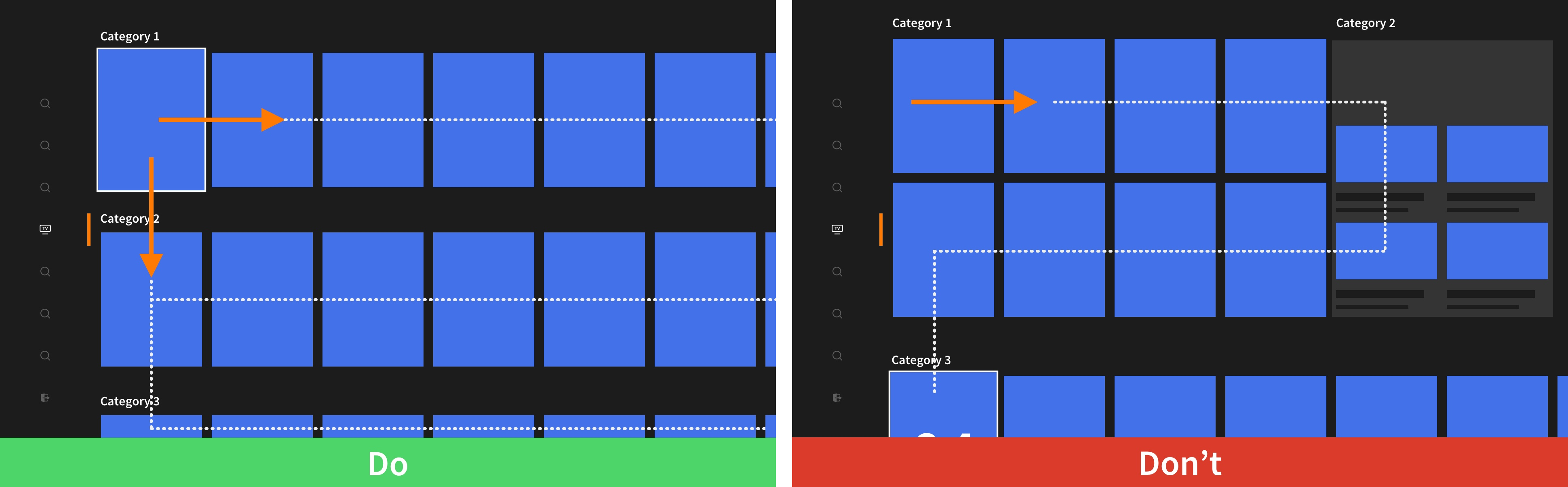
- Les axes de navigation sont clairs
L’utilisateur va naviguer avec sa télécommande en haut en bas, à gauche et à droite. Oublie les diagonales et ne place pas des blocs voisins qui n’ont pas la même hauteur.

- Les niveaux de navigations sont peu nombreux
Privilégie des parcours simples, avec un retour à la page précédente et la homepage aisé. Oublie les parcours complexes avec trop de profondeur. Assure-toi que l’action essentielle doit être réalisable en peu de clics. Par exemple chez Bedrock, le player vidéo peut se lancer dès la homepage pour les programmes phares.
3- Donne du feedback à l’utilisateur
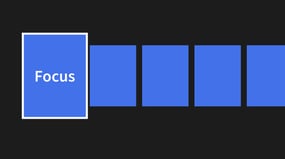
- Feedback visuel: Focus State
L’écran de télévision est grand, l'œil de l’utilisateur doit se poser facilement sur l’élément en cours de sélection pour se situer.
Les effets au hover et le pointeur de la souris sur le web permettent aux utilisateurs de se repérer. Sur TV, le hover n’existe pas, le focus est donc crucial.

- Feedback audio : Sound Design
Il est également intéressant de penser au feedback audio de l’application aux moments clefs de la navigation ; lancement de l’application, lancement d’une vidéo.
Tout le monde a en tête, le “Toudoum” de Netflix lors de la connexion. mais Amazon Prime ou Disney plus ne sont pas en reste.
Il existe également les feedbacks audio propres au système de l’appareil ; les erreurs, la saisie de texte, l’effacement de texte ou la validation.
4- Manie habilement les couleurs
Comme nous l'avons dit précédemment, l’écran de télévision est grand. Si cette grande surface lumineuse n’est composée que de couleurs claires, tu risques d’éblouir l’utilisateur et d'altérer inutilement les leds de l’écran.
Je te conseille donc :
- De ne pas utiliser de couleurs lumineuses en background, mais uniquement par petites touches.
- De privilégier un gris clair comme #EEEEEE plutôt que du blanc pur #FFFFF.
- D’avoir une palette de couleurs resserrée. Android TV conseille d’utiliser les gammes de 700 à 900 de sa palette de couleurs.
💡 À noter que les couleurs peuvent être affichées différemment en fonction du téléviseur. On a tous déjà constaté des différences de couleurs chez des vendeurs de téléviseurs. Il est important de tester le rendu de ses couleurs sur différents appareils.
L’utilisateur peut également customiser de façon très complète le rendu de son image dans les réglages de son téléviseur (contraste, gama, point blanc, point noir…). Tes couleurs seront donc modifiées potentiellement par l’utilisateur.
5- Adapte tes designs à plusieurs breakpoints
Sur TV, on décline les maquettes sur 2 breakpoints TV ;
- 1280 x 720px dit “720p” (12 colonnes)
- 1920 x 1080px dit “1080p” (16 colonnes)
Contrairement au web, pour lequel on parle plutôt de la largeur de l’écran, sur TV on va parler de la hauteur pour indiquer une résolution TV. Le 480p concerne les anciennes télévisions, et 2160 le format UHDTV.
6- Veille à être lu de loin
L’écran de télévision est regardé de loin, de 3 mètres en moyenne. Tous les éléments qui composent ton interface doivent être visibles.
Show, don’t tell. Lire de longs textes sur un écran à l’autre bout de la pièce est pénible. Essaye de réduire le texte au maximum, et cherche à communiquer surtout avec des images et des animations.
Enfin, voici d’autres bonnes pratiques à suivre:
- N’abuse pas des font-custom, et si tu en utilises sur certains éléments comme des titres.
- Oublie le Light, et mise sur du Regular, Bold, et Black.
- Soigne ton interlignage. Si les textes se collent, ils seront peu lisibles et l'UI de l'interface en sera dégradée.
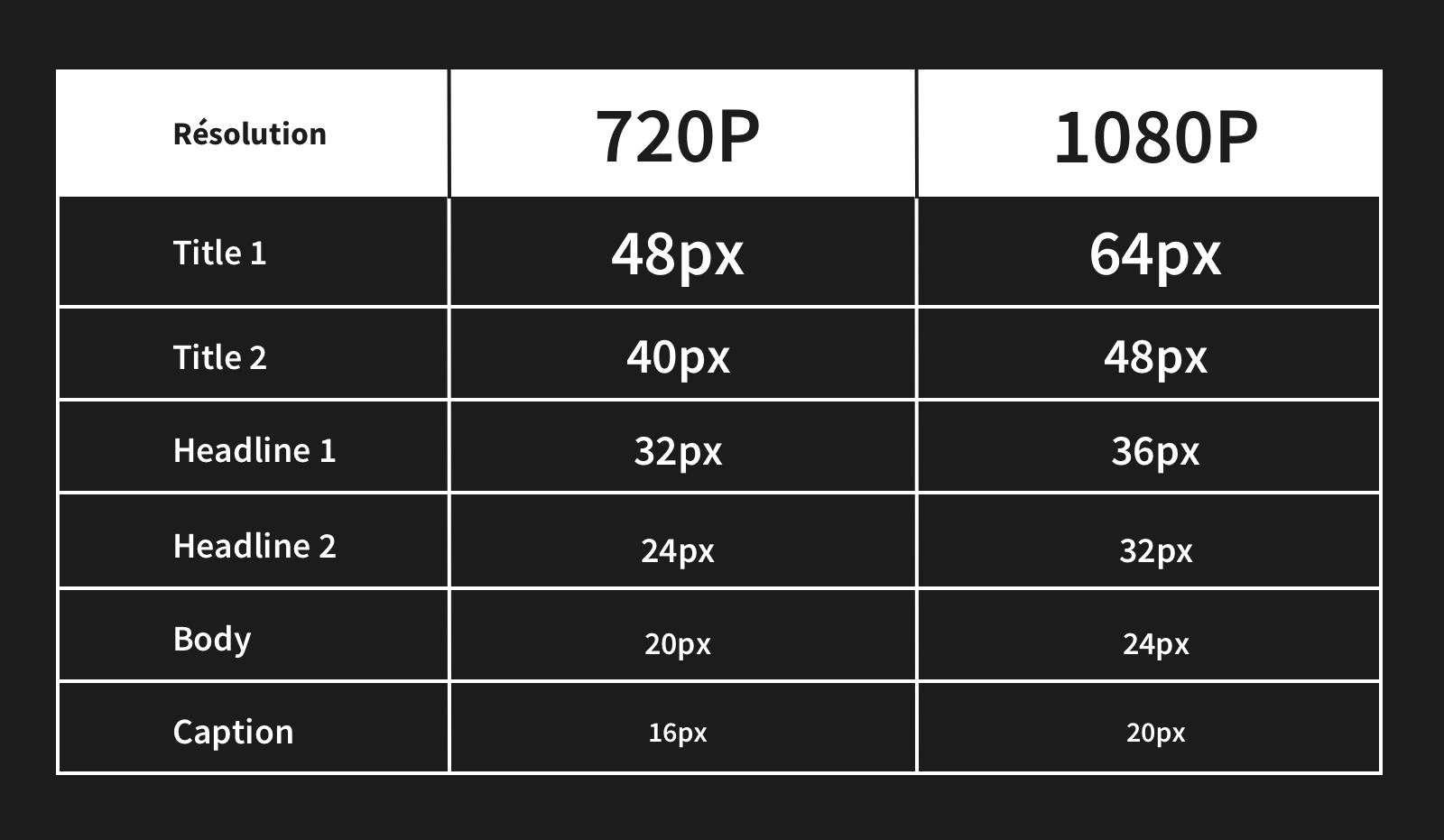
- Utilise de grandes tailles de police qui seront lisibles de loin.
 Tailles de police chez Bedrock Streaming
Tailles de police chez Bedrock Streaming
7- Garde une zone de sécurité autour de tes écrans
Étant donné la variété des appareils existants, sans marge tu risques de rogner sur les éléments placés sur les bords.
Veille à laisser une marge dans la documentation que tu vas transmettre aux développeurs. Garde en tête un ratio de 5% de la hauteur et 5% de la largeur de votre écran.
Par exemple : pour une résolution 1080p, la zone de sécurité doit être de 54px, que nous arrondissons à 56px car on se base sur une grid de 8px.
8- Bichonne les inputs
Le composant input, qui permet de saisir et valider du texte, est un point de friction majeur sur la TV étant donné que l’utilisateur n’a pas accès à un clavier aussi aisément que sur son ordinateur ou son portable.
Tu en trouveras :
- Sur la barre de recherche, étape clef dans la découvrabilité du contenu.
- Dans tout élément de formulaire (création de compte, connexion…), étape clef dans la rétention des utilisateurs.
- Dans la saisie d’un mot de passe (contrôle parental sur certaines vidéos).
Pour bien concevoir un input:
- Sur l’écran, fais apparaître une reproduction de clavier, sur lequel la navigation sera aisée avec la télécommande
- Tu peux ajouter en complément une option de recherche vocale
Sur Apple TV, si l’utilisateur à un iPhone ou un iPad connecté avec le même identifiant Apple, et sur le même Bluetooth et Wi-Fi, dès qu’un champ de texte s’affiche sur la TV, une notification est envoyée à l’iPhone ou l’iPad pour taper le texte depuis ce device.
9- Pense à l’accessibilité avant tout
Une application numérique TV conçue conformément aux standards sera accessible pour un public sensible, et participera à la bonne expérience de tous les utilisateurs.
Comme tu le sais, il faut penser à différents handicaps :
- Auditif : personnes malentendantes ou sourdes
- Visuel : personnes malvoyantes, aveugles, ayant une anomalie de la vision
- Cognitif : troubles affectant la lecture, le langage, la mémorisation, etc.
- Moteur : aptitude limitée à mouvoir des parties du corps, à se déplacer, etc.
L’Apple TV comprend des fonctionnalités d’accessibilité intégrées (VoiceOver, Zoom, Siri pouvoir changer dans les paramètres le contraste, pouvoir réduire les animations, utiliser le bluetooth pour commander avec d’autres appareils etc…). Par thématique, tu peux voir ici des vidéos de recommandations sur le sujet.
💡 Si tu souhaites être accompagné sur l’audit d’accessibilité de ton appli numérique, les recommandations, ou même le code, des cabinets extérieurs spécialisés s’en occupent. Comme Temesis qui réalise des missions de conseil, de formation, d'assistance et accompagne des clients de tout secteur dans l'amélioration de la prise en compte du numérique responsable.
Concernant les troubles visuels, pour auditer le niveau d’accessibilité des applications Bedrock Streaming, nous avons fait appel à un indépendant non-voyant qui est venu avec son matériel nous montrer comment il naviguait sur la plateforme et nous faire part des difficultés qu’il rencontrait.
Nous avons retenu les points suivants :
- Prévois du contenu alternatif pour tout ce qui est utile (image informative, éléments de navigation). Ex: sur un bouton 'j’accepte”, note en texte alternatif “bouton j’accepte les conditions générales de ventes”. N’ajoute pas de texte alternatif sur ce qui est inutile à la navigation (Ex: ne décris pas les images qui illustrent le contenu).
- Classifie bien tes éléments et ajoute une balise qui décrit le contenu de la catégorie en question, pour que le synthétiseur puisse lire les informations principales et donner du contexte. Exemple: Les contenus de la catégorie “Les incontournables”, puis à la sélection la lecture de chacun des contenus “Dr House”, "Kaamelott'' etc.
- Veille à remplir le “lien d’évitement” : un lien en haut de page dans le code, invisible à l'œil nu, mais lu par le synthétiseur, qui mène directement à la partie la plus importante de la page. Exemple sur la homepage, il sert à passer le carrousel en haut de page et emmène directement sur le catalogue de vidéos.
10- Suis les guidelines des constructeurs
Si tu ne dois retenir qu’un point c’est celui-là ! Tout simplement car les guidelines des constructeurs intègrent (quand elles sont bien faites), les 9 points précédents.
Comme sur mobile, les applications doivent suivre les règles de chaque plateforme pour s’assurer d’être certifiées et donc disponibles sur les stores. Les patterns et principes design de chaque plateforme sont heureusement documentés en ligne.
- Android TV
Les guidelines sont assez flexibles. - Apple TV
Les guidelines sont très strictes. Les propriétaires d’Apple TV sont a priori des aficionados de la marque californienne et souhaitent vivre l’expérience Apple de bout en bout. L’objectif d’Apple est donc que l’expérience utilisateur soit homogène sur toutes leurs applications.
- Samsung
Les guidelines sont assez flexibles également.
Conclusion
Si tu n'as jamais conçu d'application pour la télévision, j'espère que cet article t'a permis de mieux connaître les usages, le marché et les bonnes pratiques de design pour commencer ton bon pied.
Si tu es déjà un designer sur TV aguerri, as-tu d'autres conseils pour concevoir des applications numériques? N'hésite pas à me contacter sur Linkedin pour en discuter !
Pour tout savoir rendez-vous sur le site de Bedrock Streaming !
Un grand merci à Kevin Tan, Chloé Monteux, Mark Carlier, Baptiste Jankowski et Nivin Al Kuzbari d'avoir participé à la rédaction de cet article.



.png)
