Cet article est un retour d’expérience chez Leboncoin.
Il est fait pour vous si vous vous retrouvez dans un ou plusieurs de ces cas :
- Cas 1 : Vous et votre équipe souhaitez changer d’outil de conception et vous ne savez pas comment vous y prendre
- Cas 2 : Vous cherchez les bons arguments pour convaincre une équipe réticente au changement
La transition d’un outil de conception vers un autre est une étape complexe, surtout lorsque vous êtes plusieurs designers : vous avez vos habitudes, tous vos composants sont déjà créés, vous appréhendez de devoir tout re-créer et avez peur du temps que ça va vous prendre.
Ces questions sont légitimes; et nous essayerons de vous donner des éléments de réponse au travers notamment d’un cas concret : le passage de Sketch à Figma chez Leboncoin.
💬 Leboncoin, c’est une 30aine de Designers oeuvrant à créer une meilleure expérience pour les particuliers et professionnels cherchant à acheter, louer et vendre des biens en France. L’équipe Design est composée d’un Design Director, 7 managers & leads Designers, 11 Product Designers, 6 spécialistes UI, 2 Researchers, 1 Creative Technologist et 1 UX writer.
De Sketch à Figma : pourquoi ?
1. Le constat :
Lorsqu’une envie de changement d’outil se fait sentir, il est important de mettre à plat les raisons qui motivent ce changement. Suite à une rétrospective de l’équipe Design chez Leboncoin, les designers ont été plusieurs à remonter des problèmes liés à l’utilisation de leurs outils :
- Une multiplication des outils : utilisation de Sketch, Abstract et Zeplin, ce qui engendrait parfois des décalages entre versions
- Des lenteurs quant à l’utilisation de certains outils, notamment l’ouverture et le merging des fichiers sur Abstract
- Des difficultés à trouver des fichiers utilisés par d’autres designers
- Un décalage entre la production et les maquettes : frustration des designers de ne pas voir leurs composants en production; des développeurs de ne pas pouvoir intégrer correctement les écrans et difficulté de comprendre quelle est la source de vérité pour un nouveau designer.
Une des solutions envisagées pour pallier ces problèmes était le passage à Figma. Cet outil est particulièrement adapté pour permettre à des équipes design qui grandissent de :
- Limiter le nombre d’outils puisque Figma sert à la fois à la conception, au prototypage et à la passation aux développeurs
- Fluidifier la collaboration entre les designers, puisqu’il permet la conception à plusieurs en temps réel sur le même fichier
- Fluidifier la collaboration avec les autres membres de l’organisation Produit, en permettant à tout le monde d’accéder au travail des designers et d’y laisser des commentaires.
2. Qui porte l’initiative ?
Pour initier ce type de changement, structurant et chronophage, il est important de s’entourer de personnes motivées et proactives.
Il peut être intéressant de faire porter ce type d’initiative par des profils spécialisés dans l’UI Design, puisque ce sont généralement eux qui mettent le plus les mains dans ce type d'outil.
💬 Chez Leboncoin, nous nous sommes rapprochés de Laura (Lead UX) et Mathieu (un UI designer en charge du Design System) très intéressé par les problématiques liées à l’Ops, notamment sur le Design System
N'hésite pas à découvrir notre formation Design System pour apprendre à le construire, l'animer et le rendre scalable
Les ateliers pour initier la transition vers Figma
1. Lancer l’initiative avec un atelier
Pour lancer le projet, nous vous conseillons de réunir les Designers afin de s’accorder sur un plan d’attaque.
Chez Leboncoin, nous avons découpé cet atelier en plusieurs étapes :
→ Lister les points de douleurs liés au tooling de l’équipe Design
Si vous avez la possibilité de mener des interviews en amont, vous pourrez gagner du temps et présenter directement vos insights. Chez Leboncoin, nous nous sommes servis des points évoqués lors de la rétrospective, et nous nous sommes accordés quelques minutes pour les compléter.

→ Identifier les pré-requis au changement d’outil
C’est l’occasion de lister toutes les interrogations de l’équipe et les points d’attention que vous devriez garder à l’esprit avant de vous lancer dans le changement d’outil. Cette étape permettra d’embarquer les designers en laissant s’exprimer envies et craintes.
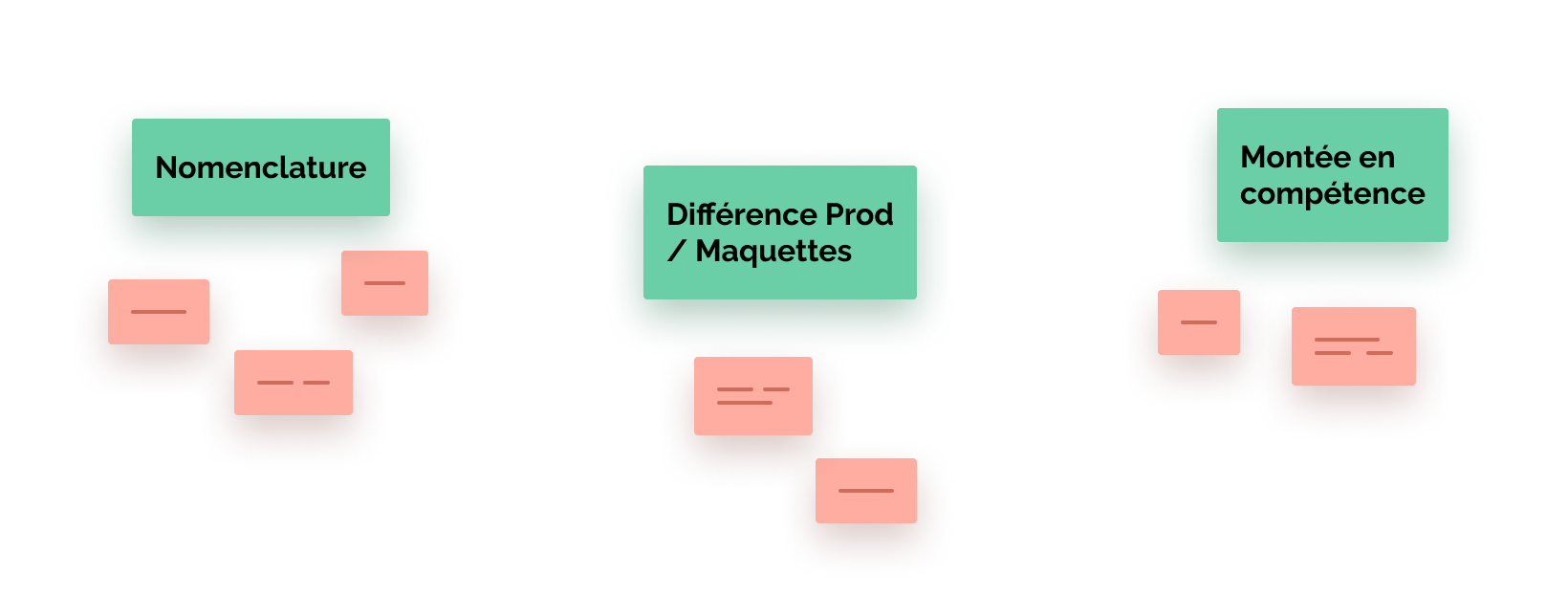
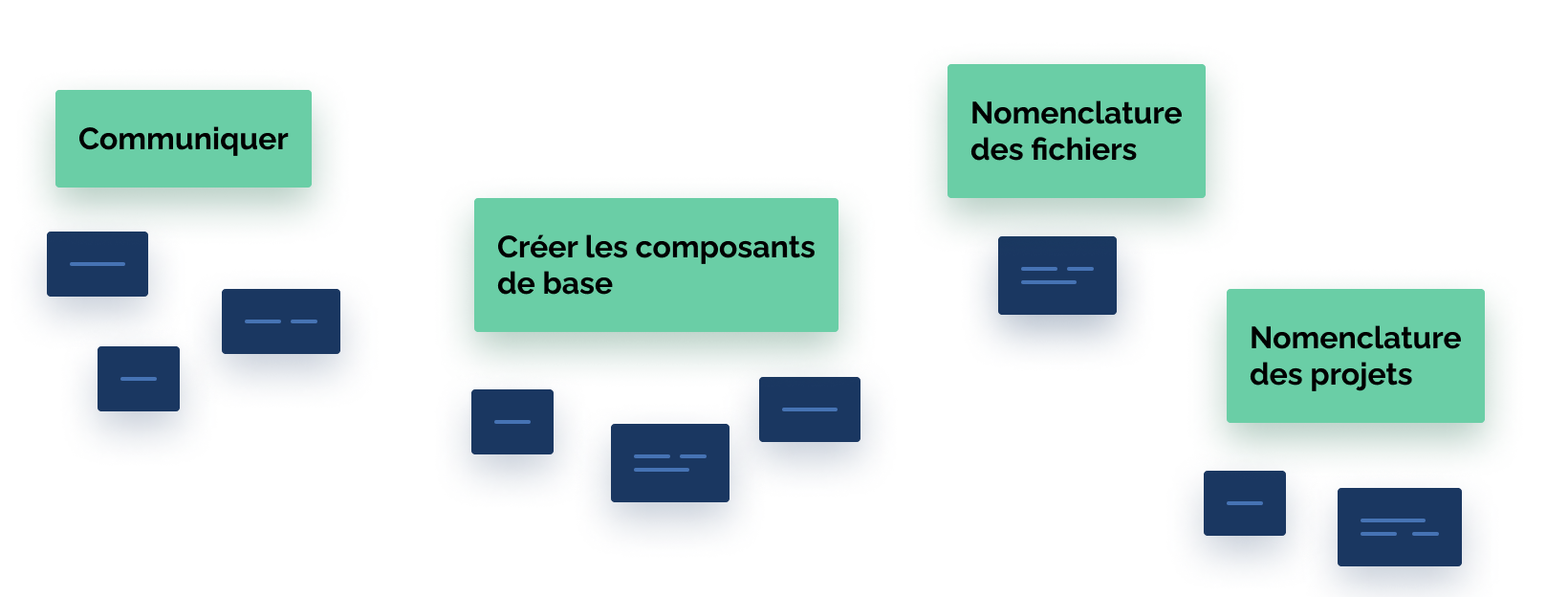
Une fois les idées générées, procédez à une synthèse afin d’identifier les grandes thématiques à aborder.

Suite à cet exercice, nous avons pu identifier chez Leboncoin plusieurs points d’attentions et pré-requis :
- Retravailler la nomenclature des fichiers & des projets
- S’assurer que les futurs flows et écrans sur Figma soient le reflet de ce qui est présent en production
- S’assurer que tous les designers montent en compétence pour utiliser l’outil sereinement
- Recréer les composants de base pour pouvoir commencer à créer des écrans
- Identifier une team pilote permettant de collecter rapidement du feedback
Ce dernier point est très important, surtout lorsque vous êtes nombreux. A l’instar d’un Produit, il est primordial de commencer petit et de collecter rapidement du feedback pour vous assurer que ce que vous allez mettre dans les mains du reste de l’équipe fonctionne correctement.
→ Estimer la charge des différents pré-requis
Une fois les pré-requis identifiés, estimer leur charge vous permettra de planifier le projet et de mettre en place le bon dispositif. Cela permettra également potentiellement d’aller négocier du temps auprès de vos managers.
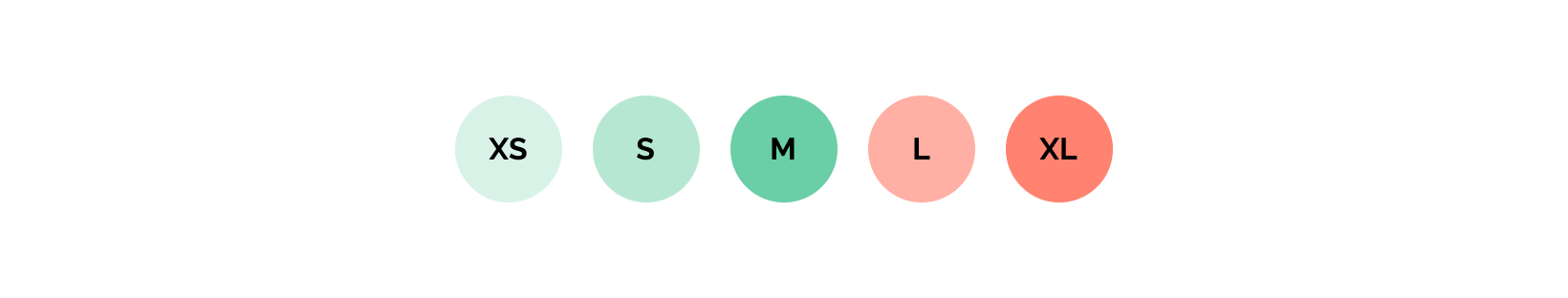
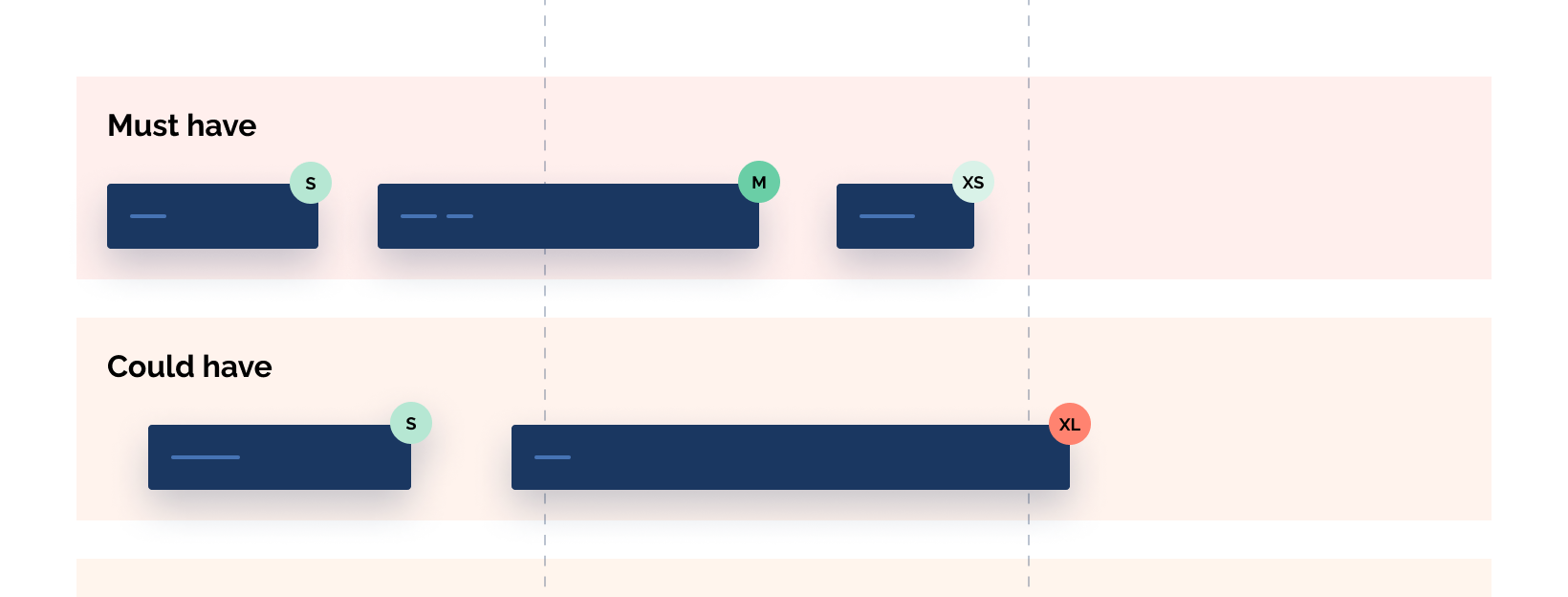
Vous pouvez par exemple faire du T-shirt sizing, c’est-à-dire une estimation grosse maille de la charge de travail à venir par pré-requis.
 → Prioriser les pré-requis
→ Prioriser les pré-requis
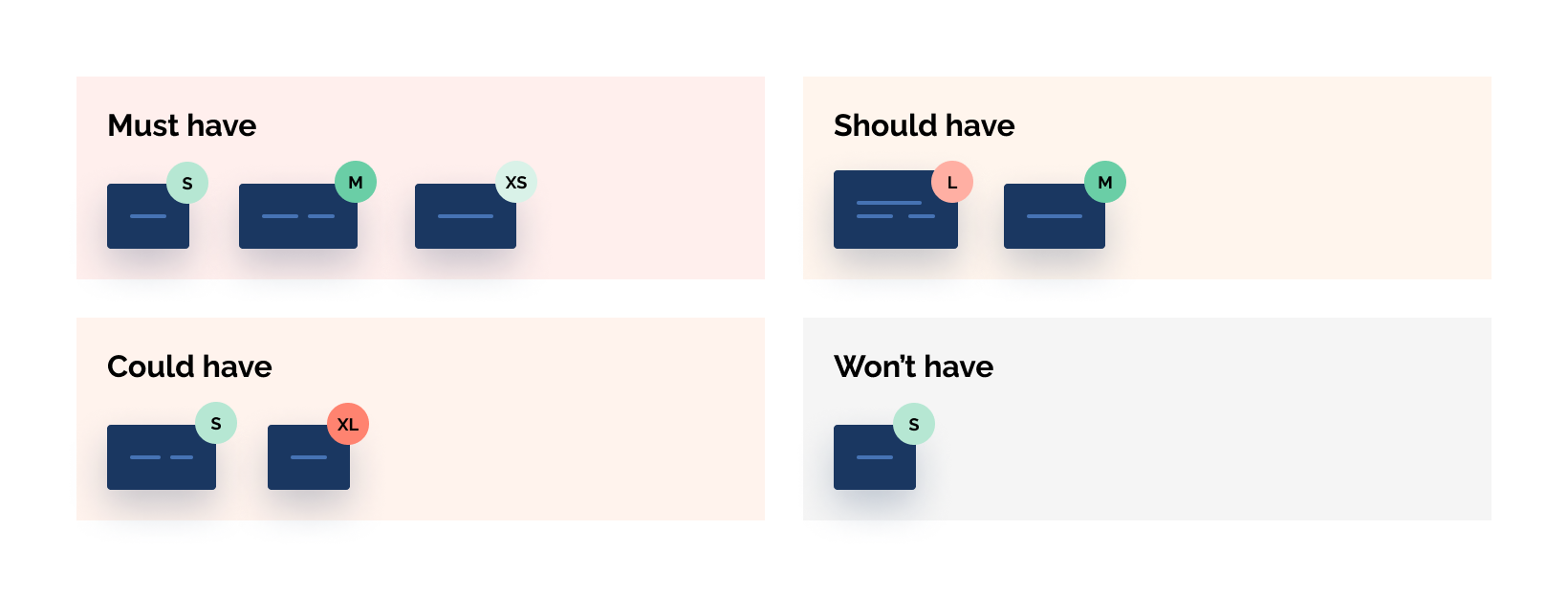
Vous ne pourrez bien évidemment pas traiter tous les prérequis d’un coup : la méthode Moscow peut vous aider à identifier ceux que vous pourriez attaquer en premier.

2. Définissez une gouvernance et un planning
Forts de vos pré-requis et de l’importance accordée à ceux-ci, il est important de mettre en place une gouvernance et de définir un planning du changement d’outil.
Cela permettra de donner de la visibilité à l’équipe tout en s’assurant que votre initiative ne reste pas à l’état de projet qui ne verra jamais le jour. Se donner des jalons réalistes permet de garder une dynamique sur l’équipe et de garder le cap.

Si vous vous rendez compte qu’avec la bande passante de votre équipe, vous ne passerez totalement sur Figma que dans 2 ans et demi, il sera toujours temps d’en discuter avec vos managers afin de trouver des solutions (ex. % de bande passante allouée, mettre un gros focus sur la migration pendant un temps faible de votre Produit, recrutement d’externes ;))
💬 Chez Leboncoin, devant la charge de travail des designers nous avons fait le choix de miser sur le Design System Manager (Mathieu), deux UI designeuses motivées (Madison et Sabrina) et un Design Manager (moi même). Le Design System Manager avait environ 60% de sa passante allouée à cette transition. Nous nous voyions une fois par semaine de manière ritualisée afin de partager nos avancements et challenger nos livrables.
3. Définissez l’organisation de vos fichiers, projets et pages #Workshop
Le passage d’un outil de conception à un autre est souvent le moment où l’on se pose la question de la nomenclature de nos fichiers.
En effet, c’est l’occasion de re-poser les bases et de faire en sorte que vos designers convergent vers un découpage qui leur paraît pertinent.
Nous vous conseillons d’embarquer le plus de designers possible et de mettre en place un atelier où tout le monde pourra s’exprimer et duquel vous pourrez sortir avec une nouvelle organisation à tester.
Chez Leboncoin, nous avons mené un atelier où nous avons abordés :
- La présentation de l’organisation actuelle
- La présentation des retours collectés sur cette organisation
- La définition de nos besoins en tant qu’équipe
- Un benchmark d’autres organisations
- Une phase de divergence par groupe et de convergence
→ La présentation de l’organisation actuelle
Afin de mettre tous les designers, anciens comme nouveaux, au même niveau d’information, il est important de présenter l’historique qui vous a amené à travailler sur l’organisation actuelle des fichiers et projets.
💬 Chez Leboncoin, Laura (Lead UX) a pu préparer un board faisant un état des lieux de l’existant, avec les spécificités de chaque tribe ; ainsi que l’historique des prises de décisions ayant amené à cette organisation.
→ La présentation des retours collectés sur cette organisation
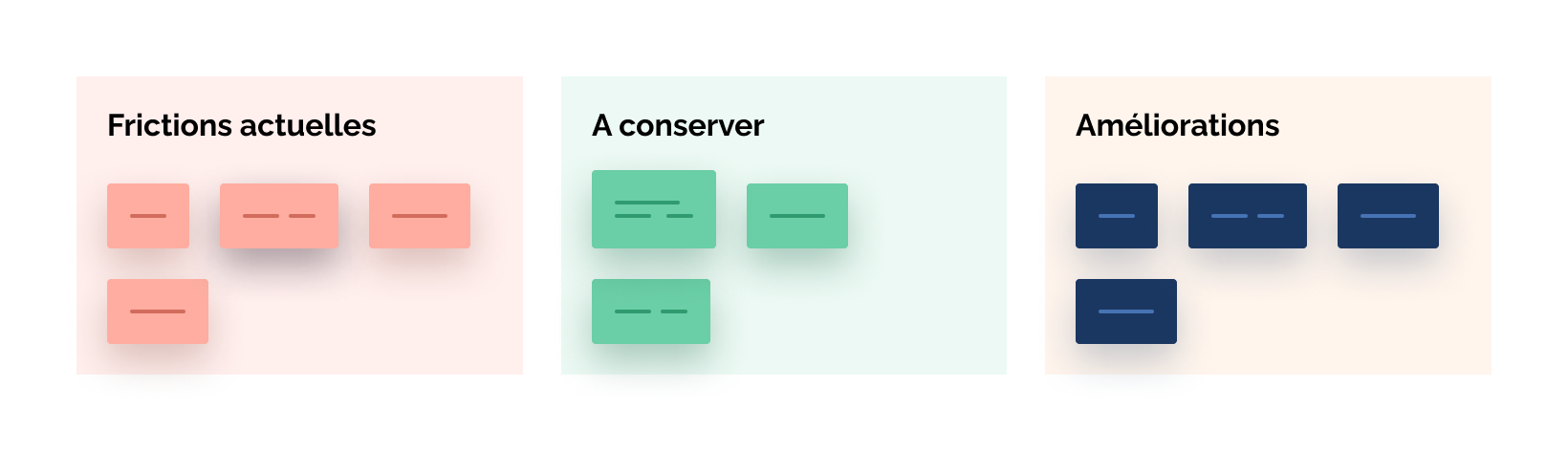
Afin de creuser le ressenti des designers quant à l’utilisation de Sketch et du découpage des projets actuels, nous avons envoyé un questionnaire en amont de l’atelier afin de présenter :
- Les frictions
- Les éléments positifs à conserver
- Les pistes d’amélioration

→ La définition des besoins de l’équipe
Pour s’assurer que personne n’est laissé pour compte dans cette migration, il est important de définir les personas utilisateurs de Figma. Nous avons défini des types d’utilisateurs et listé leurs besoins associés : UX Designers, UI specialists, PM, techs,...
→ Benchmark & bonnes pratiques
Nous avons pu réaliser une rapide étude auprès d’organisations de tailles similaires afin de comprendre comment ils s’organisaient sur Figma.
Ce benchmark nous a permis de nous inspirer et d’identifier des bonnes pratiques.
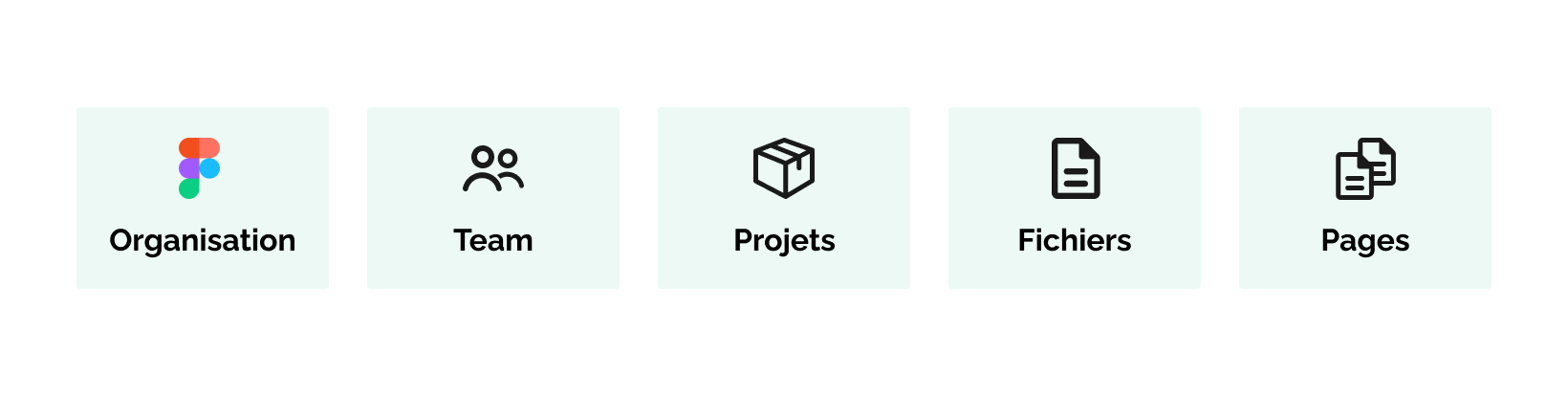
En faisant de la veille, nous avons également listé quelques bonnes pratiques que nous avons présentées à l’équipe en introduction, ainsi que la manière dont Figma agence ses projets.
Attention, en fonction du plan auquel vous allez souscrire, vous bénéficierez de 2 ou 3 niveaux d’arborescence ((Organisation) ⇒ Team ⇒ Projets ⇒ Fichiers). C’est important de savoir ce sur quoi vous pourrez partir car cela conditionnera la manière dont vous découperez vos projets.

💡 Tips : Si ce changement d’outil est l’occasion de retravailler votre nomenclature, n’hésitez pas à faire simple dans un premier temps et à vous calquer sur la manière dont est découpée votre organisation. Cela permettra aux nouveaux designers de s’y retrouver plus facilement.
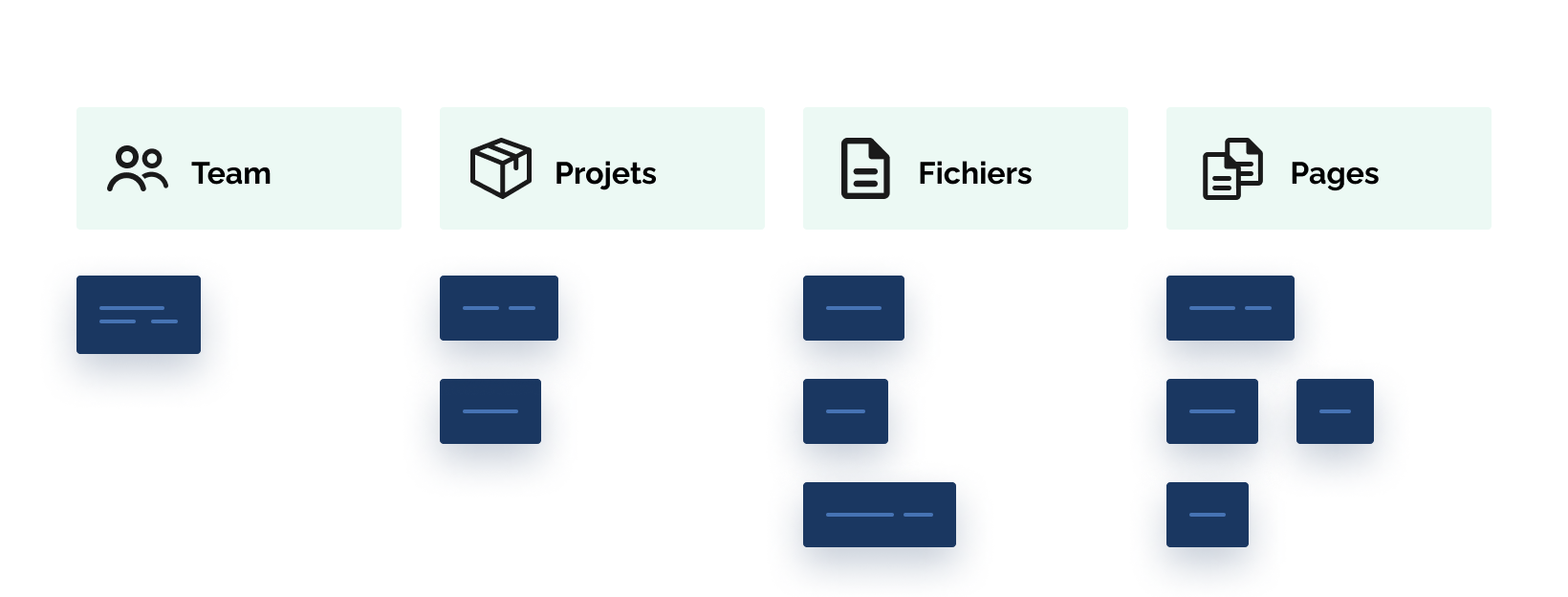
→ Le coeur de l’atelier
Le format post-it fonctionne bien. Chaque designer conçoit la nomenclature qui lui paraît être la plus pertinente, puis la présente.
Si vous êtes nombreux, faites des groupes et faites les converger en fin de session.

Le rôle de l’animateur sera de sortir de l’atelier avec une orga de fichiers cohérente, plebiscitée par la majorité.
C’est également l’occasion de vous poser sur comment vous souhaiteriez découper vos pages.
💬 Chez Leboncoin, nous sommes partis sur deux typologies de fichier :
- Un fichier par projet, correspondant aux flows et écrans qui sont exactement le reflet de la production
- Des fichiers par initiatives, répondant à la nomenclature suivante : [Temporalité] - [Job to be done] - [Nom de l’initiative].
Exemple : [Q1 2022] - Trouver un emploi - Candidatures Multiples. L’objectif est de permettre aux designers de travailler sereinement sur leurs fichiers, garder un historique sur la recherche et la conception, et mettre à jour les fichiers correspondants à la production une fois les initiatives terminées.
💡 Gardez en tête que même la team pilote sera responsable d’éprouver cette nomenclature, vous aurez la possibilité d’itérer dessus par la suite.
4. Éprouver la nomenclature
Avant de se lancer dans la création de vos projets, n’hésitez pas à tester votre nouvelle nomenclature en construisant un prototype.
💬 Chez Leboncoin, nous avons créé un proto de notre organisation cible Figma dans... Figma. Nous l’avons ensuite présenté aux designers afin qu’ils puissent se projeter et nous faire part de leurs retours

Suivre la transition vers Figma
1. Donnez de la visibilité aux équipes
Appuyez-vous sur le plan posé lors de votre kickoff et n’hésitez pas à le challenger au fur et à mesure que vous collectez du feedback de la part de vos équipes.
💬 Chez Leboncoin, nous avons été ambitieux et avons sous-estimé le temps d’adaptation de nos Designers; nous avons donc adapté notre planning en conséquence : La date à laquelle nous comptions nous détacher de Sketch a été reportée et nous avons mis un effort supplémentaire dans la formation et l’accompagnement.
Également, n’hésitez pas mettre en place des points réguliers pour donner de la visibilité aux Designers de votre organisation.
💬 Chez Leboncoin, nous profitons de notre journée de “Gathering UX” (journée de tribe Design) pour présenter l’avancement de chacun sur la migration.
Pour vous assurer du bon déroulement de votre changement d’outil, nous vous conseillons de tenir un board permettant de donner de la visibilité sur le reste à faire, la répartition de la charge ainsi que la collecte des retours de vos équipes.

💬 Chez Leboncoin, nous avons utilisé un simple board Trello qui nous servait de support de discussion lors de nos points de suivi chaque semaine
💬 Chez Leboncoin, un expert UI était en charge de re-créer les composants présents dans Sketch tandis que les équipes se répartissaient les écrans.
💡 Acceptez dans un premier temps l’usage des deux logiciels. Au bout de quelques semaines, vous pourrez par exemple demander aux designers de ne plus commencer de nouveaux projets sur Sketch, ce qui permettra de limiter la “dette” le temps que vous coupiez définitivement Sketch.
2. Former les équipes
Un point souvent négligé : la formation. Figma ayant eu l’intelligence de se rapprocher fortement des standards du marché (ergonomie, shortcut,...), on peut avoir le sentiment que passer d’un outil à un autre sera très simple. Or, il ne faut cependant pas sous estimer la charge individuelle de montée en compétence. En effet, Figma introduit de nouvelles logiques notamment au niveau des composants (création des variants) et la gestion des auto-layout.
💡 Nous vous conseillons d’anticiper cette montée en compétence et de préparer un plan de formation pour les designers de votre équipe.
💬 Chez Leboncoin, nous avons demandé aux designers d’auto-évaluer leur niveau de connaissance sur Figma. Suite à cela, nous avons créé des formations que nous avons dispensées aux équipes lors de nos journées de guilde. Également, les profils les plus experts sur Figma se sont portés volontaires pour accompagner les designers qui le souhaitaient dans leurs montée en compétence, notamment via du pairing.
Pensez également à prendre un moment pour présenter Figma aux Product Managers et aux développeurs. Un petit fichier créé par nos amis de chez Dropbox peut vous faire gagner du temps dans la présentation de l'outil: Figma pour des non designers.
Afin de diluer la charge, vous pouvez demander à chaque designer de présenter l’outil et l’organisation du figma à ses équipes.
De Sketch à Figma : les enseignements
Mes conseils
- Entourez-vous des designers les plus motivés et constituez une task force pour maximiser vos chances de faire avancer le sujet.
- Donnez de la visibilité aux équipes : comme des développeurs qui découvriraient vos maquettes 2 jours avant les débuts des développements, il est important de donner de la visibilité sur votre avancée pour collecter du feedback au fur et à mesurer et éviter que les équipes se braquent.
- Adoptez une approche MVP : tout ne sera pas parfait du premier coup, et c’est ok. Rappelez-vous pourquoi vous souhaitez changer d’outil ; vous ne résoudrez pas tous vos problèmes organisationnels d’un coup.
Les écueils à éviter
- Négliger le temps de montée en compétence : chez Leboncoin, nous nous sommes fait surprendre et avons dû apporter plus d’accompagnement aux équipes afin de s’assurer qu’elles puissent utiliser Figma sereinement.
- Ne pas se fixer de deadlines : ce genre d’initiatives peut vite traîner en longueur si vous ne vous fixez pas des contraintes de temps.
Remerciements
Special thanks to Mathieu Hervouet et Laura Gautheron, toute la team Design de Leboncoin ainsi que la Tribe Design Thiga !
Pour aller plus loin : n'hésite pas à découvrir notre formation Figma Advanced




