On est tous d'accord pour dire que personne n'aime remplir un formulaire. Il s’agit de l’une des expériences utilisateurs les plus frustrantes.
Néanmoins, en tant qu’UX designer vous n’y couperez pas, dès l’onboarding ou au cours du parcours client, le formulaire joue un rôle primordial pour recueillir des informations et interagir avec les utilisateurs. Ayant beaucoup travaillé dessus chez Ubisoft, Louis Vuitton, Bpifrance, ou L'occitane, voici mes recommandations pour créer des formulaires qui respectent les bonnes pratiques en matière d'expérience utilisateur pour créer des formulaires intuitifs et véhiculer une image positive de la marque par les utilisateurs.
Si je présente ici 15 bonnes pratiques UX pour les formulaires mobiles, cette liste mérite sûrement d’être complétée, n’hésitez pas à le faire en commentaires que j’intègrerai par la suite :
1 - Positionner les labels au-dessus des champs
C'est l'un des sujets les plus controversés dans la conception des formulaires.
Cependant, des études comme celle de Google et d’UX matters prouvent que les labels au-dessus des champs sont plus efficaces en minimisant les erreurs.

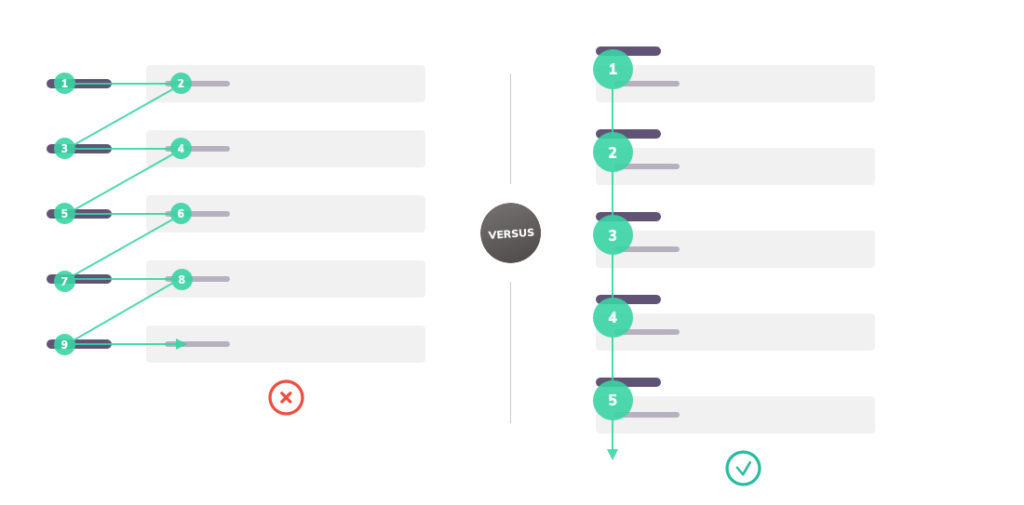
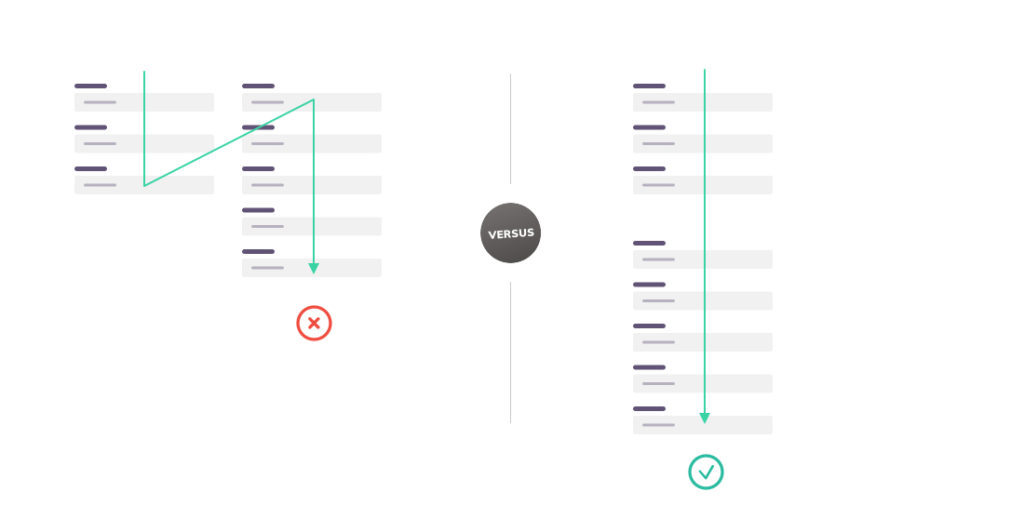
2 - Structurer le formulaire en une seule colonne
Les utilisateurs interprètent souvent de façon incohérente les champs d’un formulaire s'ils sont divisés en deux colonnes. L’utilisation d’une mise en page en une seule colonne est préférable à une mise en page sur deux colonnes pour simplifier la lecture et la compréhension.

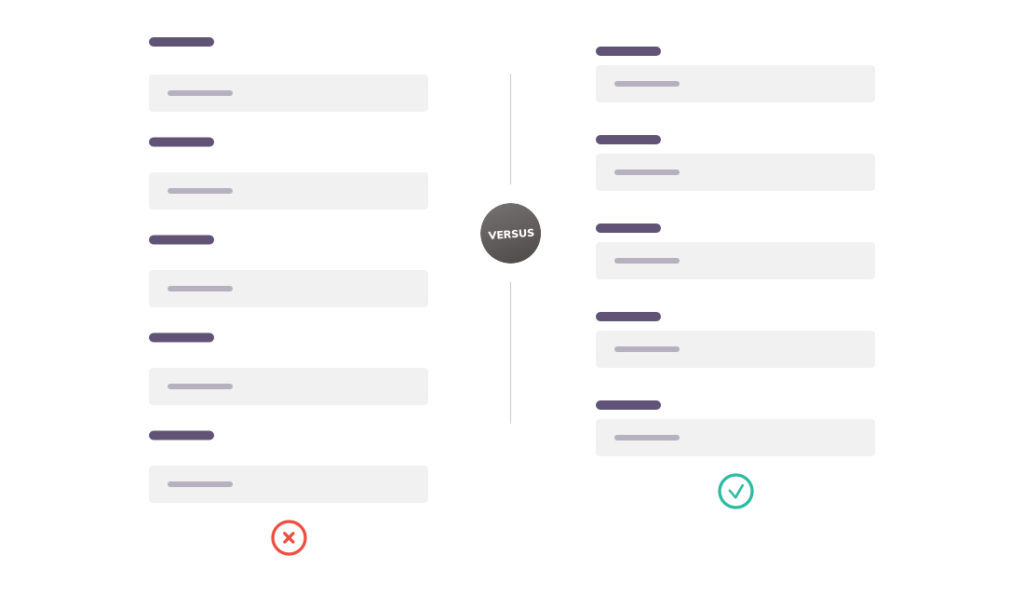
3 - Utiliser la proximité visuelle
Positionnez le label et le champ assez près et utilisez un espace plus grand entre les différents champs pour aider l'utilisateur à comprendre quel label correspond à quel champ.

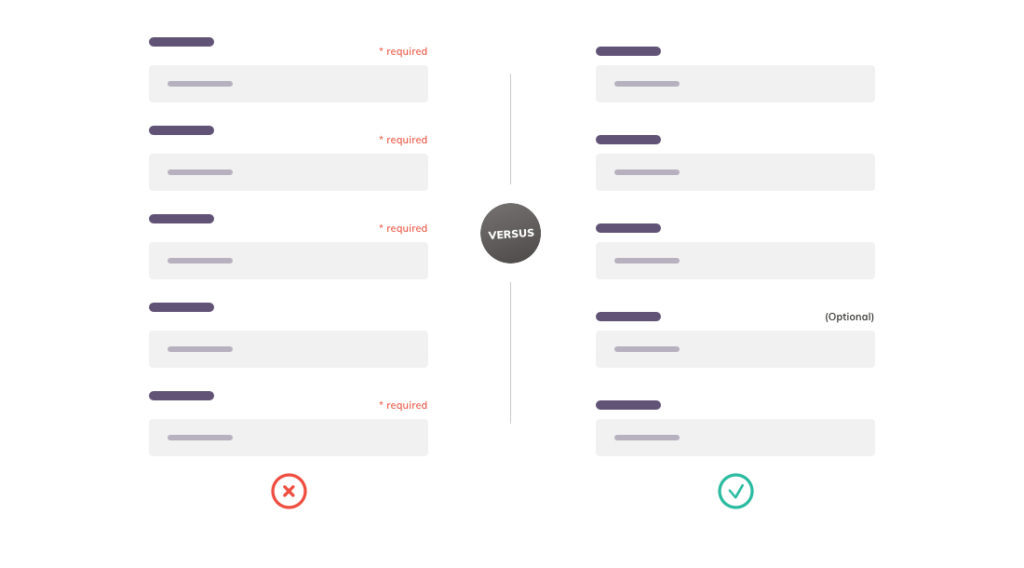
4 - Mentionner les champs facultatifs plutôt que les champs obligatoires
Une étude montre que les utilisateurs donnent plus d'informations que nécessaire lorsque les champs obligatoires / facultatifs ne sont pas spécifiés. Si vous mentionnez explicitement tous les champs obligatoires, vous n'aurez souvent que ceux-là de remplis. Cela permet également de ne pas parasiter la lecture du formulaire.

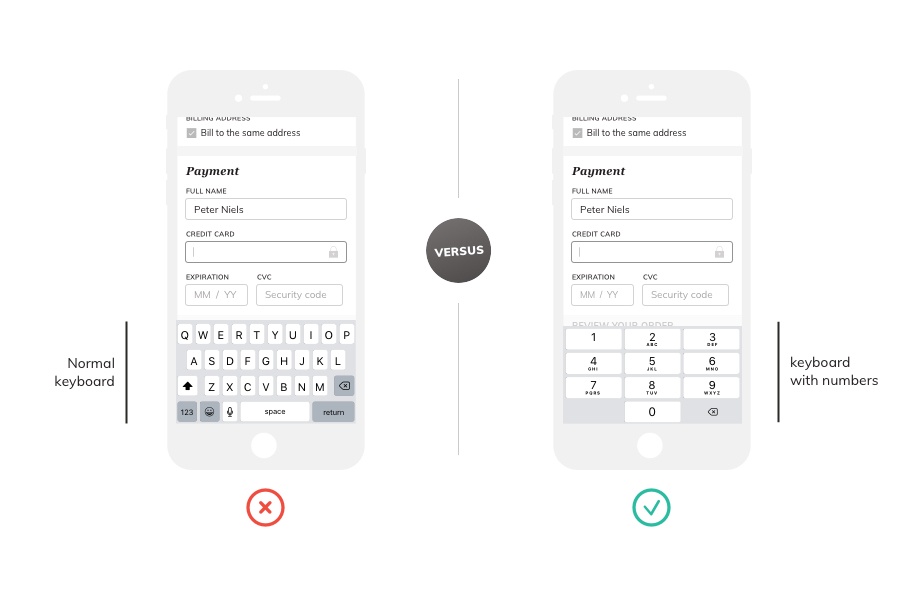
5 - Utiliser les inputs types
Définir le type de champs a un impact positif sur la façon dont l'utilisateur interagit avec votre formulaire.
Ils sont utiles pour 3 raisons :
- Ils permettent d’adapter le clavier au format des données souhaitées sur mobile (numéros uniquement, champ email, etc.) ;
- Permettent au navigateur de remplir automatiquement les champs avec les données utilisées précédemment.
- Et ils évitent les erreurs (notamment sur le format de l'email).
Voici la liste des différents standards en HTML5
input type=
- "text" affiche le clavier normal de l'appareil mobile
- "email" affiche le clavier normal plus '@' et '.com'
- "tel" affiche le clavier numérique 0-9
- "number" affiche un clavier avec des chiffres et des symboles
- "password" cache les caractères saisis dans le champ
- "date" affiche le sélecteur de date du mobile
- "datetime" affiche le sélecteur de date et d'heure du mobile
- "month" affiche le sélecteur mois/année du mobile

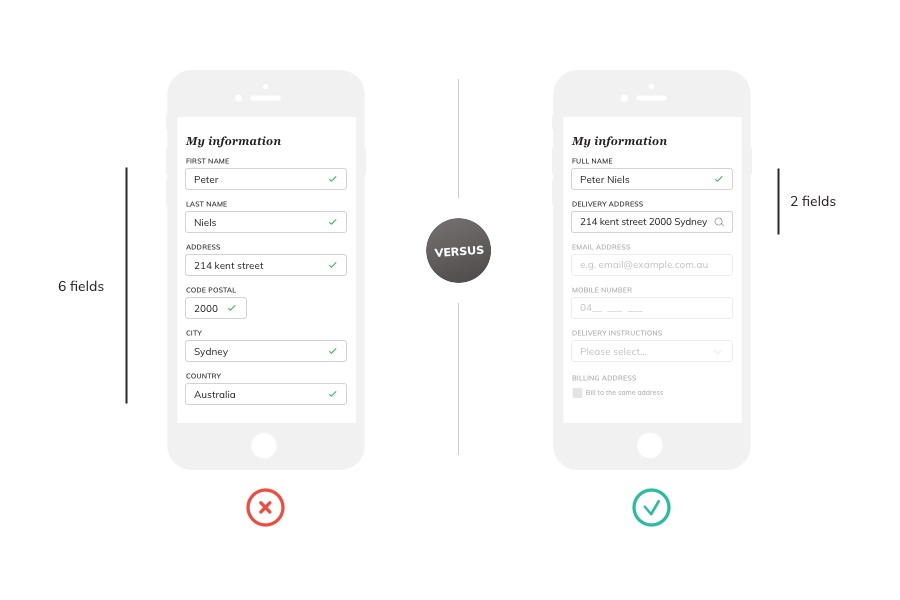
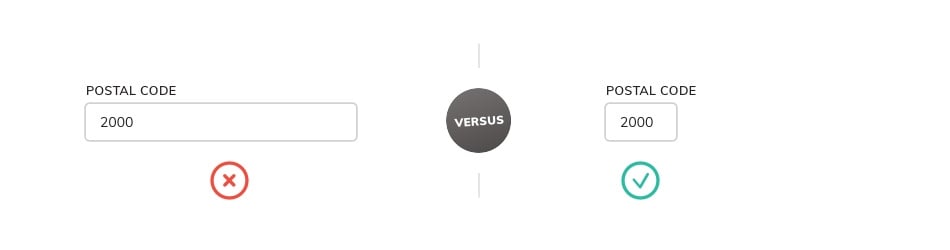
6 - Simplifier ses formulaires
La meilleure façon d'éviter les erreurs me semble encore de simplifier votre formulaire et de réduire le nombre de champs autant que possible ! Par exemple, si vous souhaitez récupérer l'adresse postale de l'utilisateur, un seul champ devrait être suffisant, au lieu des 6-7 champs communément utilisés pour chaque élément de l'adresse. Cela permettra d’éviter les erreurs de frappe et d’offrir une meilleure expérience à l'utilisateur.

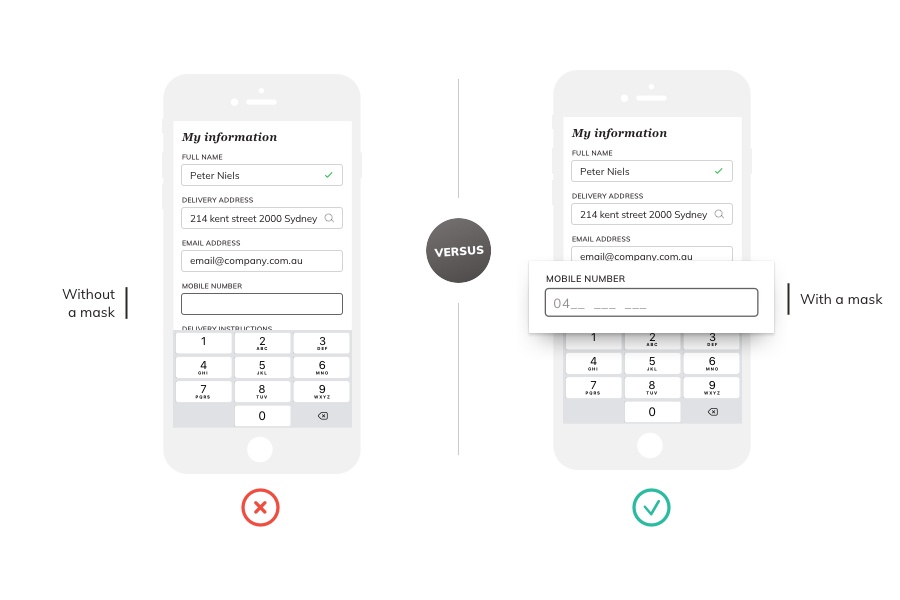
7 - Utiliser des masques
Il est important de guider vos utilisateurs autant que possible, c'est pourquoi il est recommandé d'utiliser des masques pour certains champs. Les masques sont utiles pour montrer un format de données attendu spécifique, par exemple les cartes de crédit ou les champs de numéro de téléphone.

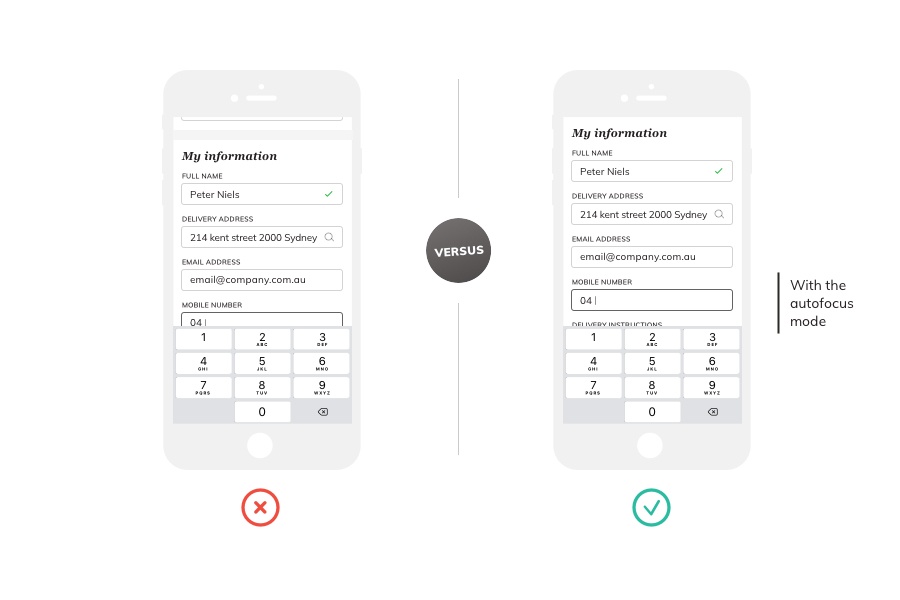
8 - Utiliser le mode autofocus
L'autofocus permet de positionner la page de l'utilisateur directement dans le champs souhaité. Sur desktop et mobile, il déclenche le mode focus sur une partie du formulaire et clarifie donc dans quel champ l'utilisateur doit entrer des informations. En outre, sur mobile, il garde le champ qui est en cours d'utilisation au-dessus du clavier.

9 - Éviter les intitulés génériques pour les call to action
Évitez les mots “envoyer” ou “soumettre” pour vos boutons et donnez un nom précis à l'action que l'utilisateur est sur le point d'effectuer, par exemple "créer mon compte", "envoyer mon message", etc.

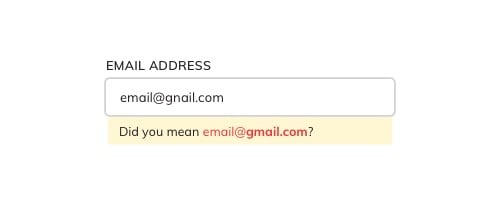
10 - Afficher des messages d'erreur clairs et des solutions
Ne dites pas à votre utilisateur que les données sont invalides sans lui dire pourquoi. Il ne peut pas toujours deviner ! La clarification est essentielle pour éviter autant que possible les erreurs.

11 - Utiliser la taille du contenu pour définir la taille du champ
La taille du contenu peut être un indicateur facile à utiliser pour définir la taille d’un champ.

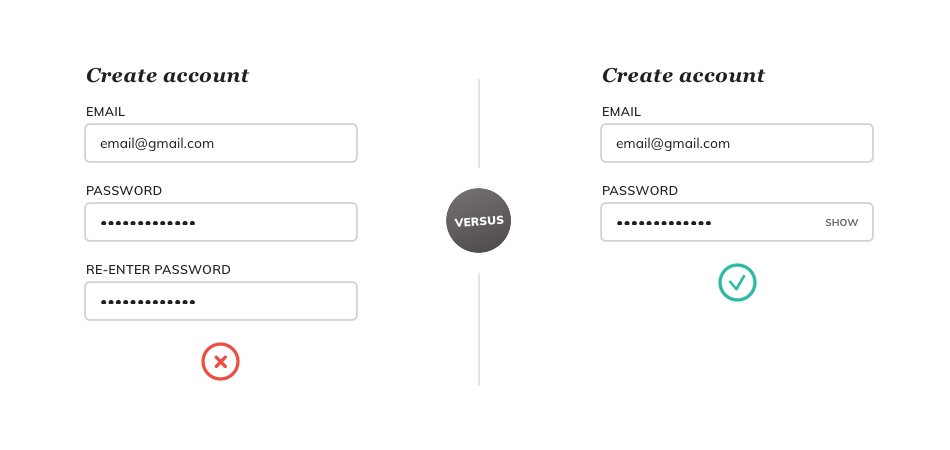
12 - Restez simple !
Ayez des formulaires courts et simples. Il est recommandé de recueillir uniquement les données nécessaires et de ne pas dupliquer les champs de saisie pour vérifier l’information (par exemple, au lieu de dupliquer le champ du mot de passe, vous pouvez permettre à l’utilisateur de visualiser le mot de passe qu'il a choisi).

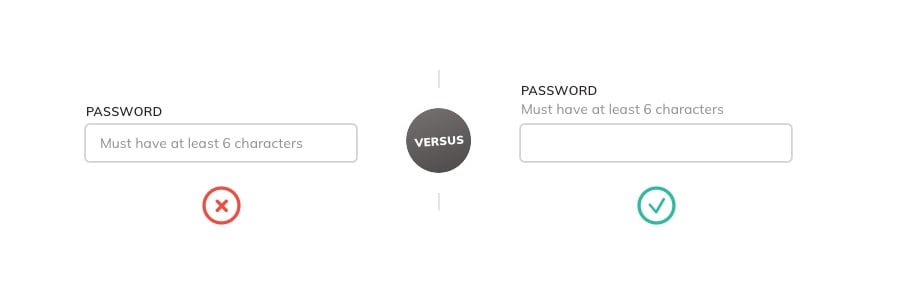
13 - Ne pas insérer d'informations importantes dans les champs
Les utilisateurs ne font souvent pas attention aux placeholders dans les champs. Ils sont plus susceptibles d'être plus frustrants qu'utiles dans un champ car le placeholder disparaît lorsque l’utilisateur clique sur le champ et il peut, par conséquent, oublier ce qu’il contenait.

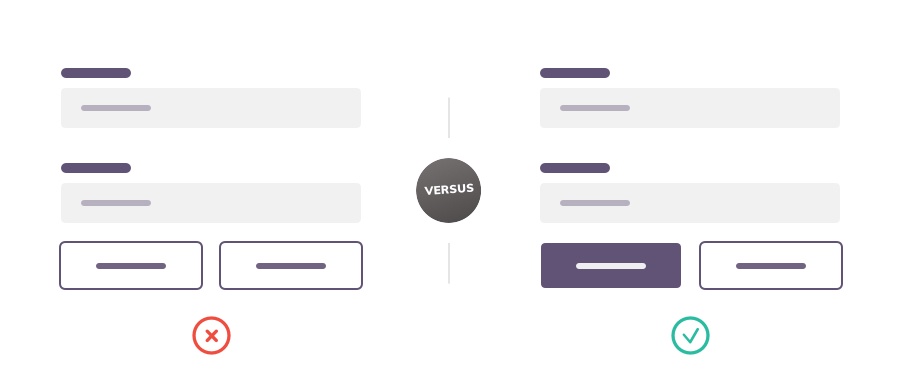
14. Distinguer les actions primaires des actions secondaires
Votre formulaire peut avoir plusieurs boutons d'action. Dans la plupart des cas, les utilisateurs voient deux options : l'une est la tâche principale et l'autre est une tâche secondaire. Cependant, il est important de les différencier pour que l'utilisateur puisse rapidement identifier le bouton principal.

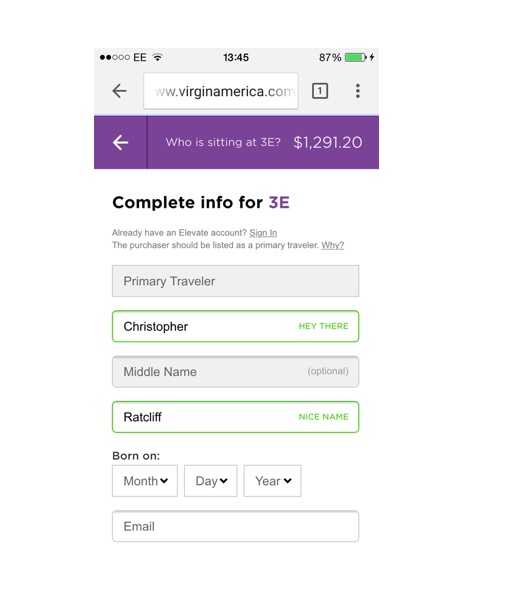
15 - Ajouter les interactions humaines
Ajoutez des interactions humaines aux textes de vos formulaires pour les rendre plus attrayants et créer une émotion positive.

J'espère que cette liste vous aidera à concevoir de meilleurs formulaires. Si vous connaissez d’autres bonnes pratiques, n’hésitez pas à nous les partager en commentaire :)
Si vous êtes des amoureux du Product Design et de l'UX, n’hésitez pas à lire :
- Dessine moi un product designer
- Retour d’expérience : J’ai mené un Atelier de Crazy 8




